jquery mobile + phonegap android アプリに問題があります。jquerymobile 1.3.0 と phonegap 2.4.0 を使用しています。アプリは携帯電話 (縦向きまたは横向き) で問題なく動作しますが、横向きモードのタブレットには問題があります。右側には、すべてのページに白い線が表示されます。これをPhonegapアクティビティに追加してスクロールバーを非表示にしようとしました(フォーラムで提案されているように):
// Disable scrollbars
super.appView.setVerticalScrollBarEnabled(false);
super.appView.setHorizontalScrollBarEnabled(false);
// Scrollbar Overlay Content
super.appView.setScrollBarStyle(View.SCROLLBARS_OUTSIDE_OVERLAY);
動作しませんでした。スクロールバーの問題ではないと思います。これは、タブレット (エミュレーターとデバイスの両方) とランドスケープ モードでのみ表示されるためです。
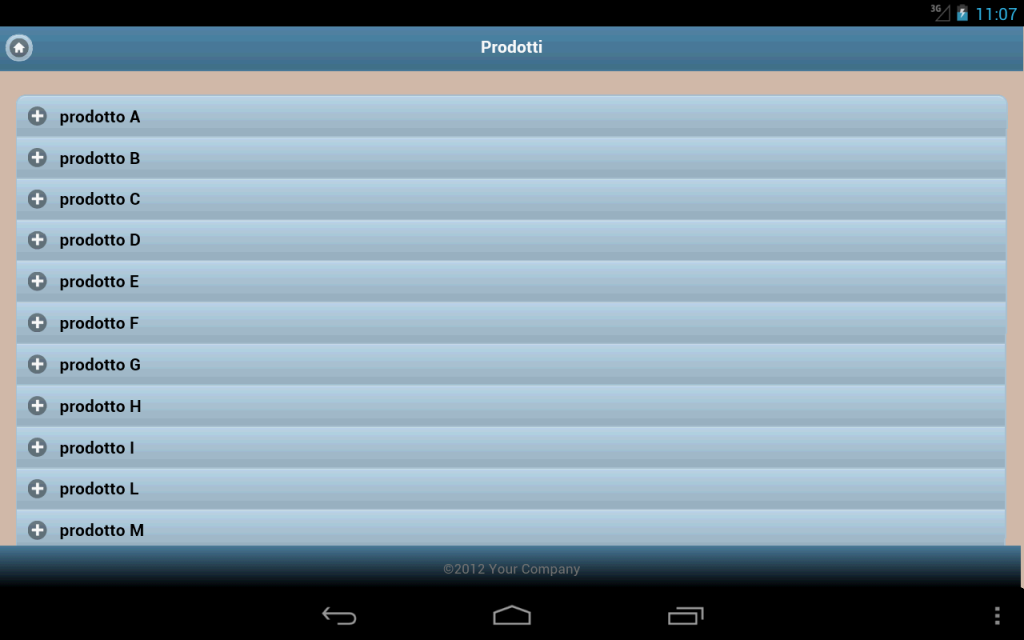
ここにスクリーンショットがあります:
ヘッダーとフッターがページ幅全体をカバーしていない場合や、縦線が白 (背景色ではない) の場合があります。