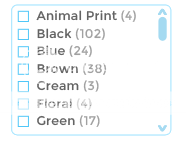
同様のタイプのカスタム スクロール バーを Web サイトに適用しようとしていますが、問題が発生しているようです。

この種のカスタム スクロール バーが複雑か、実装が簡単かを知りたいだけです。これが私のデザインを完成させる最後の障害です。この設計を実装するための提案やアイデアは何ですか?
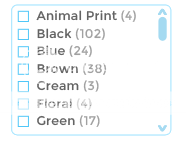
同様のタイプのカスタム スクロール バーを Web サイトに適用しようとしていますが、問題が発生しているようです。

この種のカスタム スクロール バーが複雑か、実装が簡単かを知りたいだけです。これが私のデザインを完成させる最後の障害です。この設計を実装するための提案やアイデアは何ですか?
多くの jQuery UI プラグインが利用可能で、これを簡単に行うことができます。ここにチェックを入れて選んでください。
多くの JavaScript スクロールバー スクリプトがあります。これを試すことができます: http://www.dyn-web.com/code/scroll/ -> これを使用して、スクリーンショットからスクロールバーを簡単に複製できるようです。
can google for custom scrollbars or you can use tinyscrollbarまたはこれを実装するのは非常に簡単です
-webkit- scrollbar を試すことができます。このフィドルを確認してください。コードは次のとおりです。
::-webkit-scrollbar {
width: 8px; height:8px;
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 4px rgba(0,0,0,0.3);
background:#fff;
}
::-webkit-scrollbar-thumb {
background: rgba(139,233,38,0.8);
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5);
}