KML と GGeoXml オブジェクトを使用して、埋め込まれた Google マップに図形を重ねます。KML ファイルの目印には、バルーンに表示されるカスタムの説明情報があります。
<Placemark>
<name />
<description>
<![CDATA[
<div class="MapPopup">
<h6>Concession</h6>
<h4>~Name~</h4>
<p>Description goes here</p>
<a class="Button GoRight FloatRight" href="#"><span></span>View details</a>
</div>
]]>
</description>
<styleUrl>#masterPolyStyle</styleUrl>
...Placemarks go here ...
</Placemark>
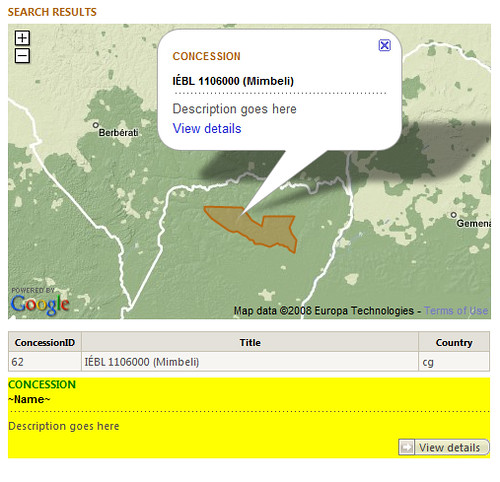
これまでのところ、ポップアップが表示され、正しいテキストが含まれています。ここに奇妙なことがあります: CSS を使用して、ポップアップに表示される内容をフォーマットしようとしていますが、途中で機能します。
具体的には:
<h6>要素と要素は<h4>、スタイルシートで指定した色と背景画像を使用してレンダリングされます。CSS で指定したフォントではなく、すべてが Arial で表示されます。
クラス名が無視されているようです (たとえば、
a.Button書式設定は適用されません。以下のようなスタイルを定義すると、無視されます。)div.MapPopup { background:pink; }
何か案は?CSS がまったく機能しなくても驚かなかったでしょうが、部分的にしか機能しないのは奇妙です。
アップデート
これをよりよく説明するためのスクリーンショットを次に示します。<div class="MapPopup">CSS に従ってどのようにレンダリングされるかを示すために、ページのさらに下 (黄色) にマークアップを再現しました。