フレームだけでなく、フレーム内のフレームを使用する Web サイトに取り組んでいます (うーん、知っていますが、選択することはできません)。実際にはほとんどの場合問題なく動作しますが、Safari (のみ) のフレーム内のいくつかのフレームで問題が発生しています。
Safari で 2 つの深さのフレームの一部がレンダリングされ、フレームの右側に小さなスペースが表示されます。 . 基本的にそこにスクロールバーがあるはずですが、ありません。
私はこれにしばらく取り組んでいて、多くのことを試しました: 行の高さの変更、スクロール設定のcolls='100%'変更、タグの追加、フレームのコンテンツの高さの変更、および幅が正しいことの確認全体で 100% に設定します。これまでのところ何も修正されていません。
ここで何が起こっているか知っている人はいますか?
コードの基本的な要点といくつかのスクリーンショットを次に示します。適切な引用がないことをご容赦ください。それはまだレンダリングされており、このコードベースでそれらをすべて修正することは負け戦になるでしょう:
<html>
<frameset id=fset frameborder=0 border=0 framespacing=0 onbeforeunload="onAppClosing()" onload="onAppInit()" rows="125px,*,0">
<frame src="navFrame.html" name=ControlPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
<frame src="contentFrame.html" name=C marginwidth=0 marginheight=0 frameborder=0 scrolling=no>
<frame src="invisiFrame.html" name=PING marginwidth=0 marginheight=0 frameborder=0 noresize>
<noframes><body>Tough luck.</center></body></noframes>
</frameset></html>
その 2 番目のフレーム (「C」という名前で、「contentFrame」の src を持つ) の内部は次のとおりです。
<HTML>
<HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"></head>
<frameset rows="48px,*,28px" border=0 frameborder=0 framespacing=0>
<frame src="pageTitle.html" name=Title marginwidth=0 marginheight=0 noresize scrolling=no frameborder=0>
<frame src="content.html" name=ScreenBody marginwidth=0 marginheight=0 frameborder=0>
<frame src="submitBar.html" name=ContextPanel marginwidth=0 marginheight=0 frameborder=0 scrolling=no noresize>
</FRAMESET>
</HTML>
面倒なフレームは、最初のフレーム ("pageTitle.html" の src を持つ "Title" という名前) と最後のフレーム ("submitBar.html" の src を持つ "ContextPanel" という名前) の両方の幅が 100% に設定され、高さは、100%、未設定、または行の高さ以下の値です。
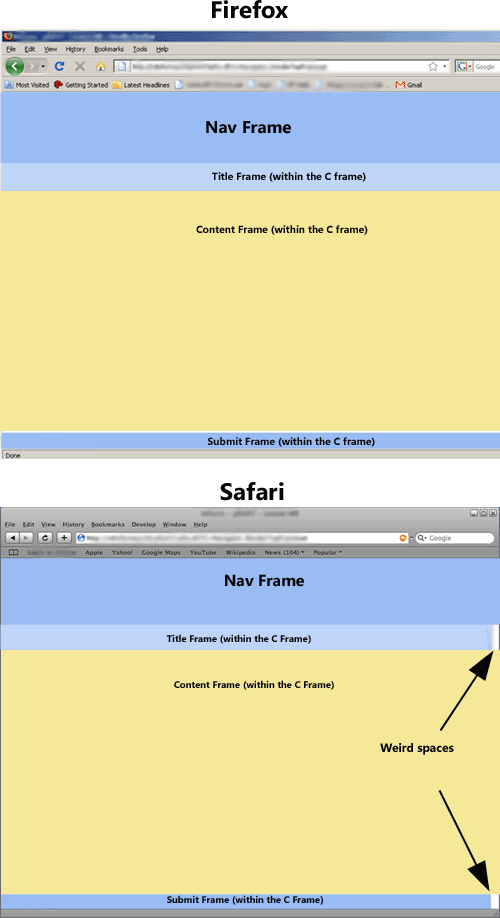
問題の画像は次のとおりです。