問題タブ [frameset]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
html - HTML フレームセットの配置
3 つの行に配置されたフレームセットに 3 つのフレームがあるとします。フレーム 1 と 3 は私のサイトからのもので、フレーム 2 (中央のもの) は外部の Web サイトからのものです。ブラウザにフレーム 2 のデータを中央揃えにする狡猾な方法はありますか?
データの両側に 2 つの空白列があるフレームセット内でフレームセットを使用する小さな回避策を見つけましたが、これはフレーム 2 と 3 のスクロールバーがずれていることを意味します。
何か案は?
編集:私が現在持っているコードは次のとおりです:
javascript - frameset-javascriptを使用して列を行と交換します
現在、cols属性が「50%、50%」に設定されているフレームセットがあります。要素をクリックした後に呼び出されるtoggleViewメソッドがあります。
私が目指しているのは、フレームセットを列の表示から行に変更し、再び50/50に分割することです。
フレームセットでremoveAttribute( "cols")を実行しようとしましたが、これは "cols"属性を削除しますが、ページ上で更新されていないようです(firebugを使用してライブテスト)。
次に、切り替えを完了するために、行属性を追加します(createAttribute、次にsetAttributeはこれを行うための有効なメソッドですか?)。
列を削除しても何も起こらないように見えるので、これが実現可能かどうか疑問に思います。
助けてくれてありがとう。
html - Safari フレームの非表示のスクロールバー
フレームだけでなく、フレーム内のフレームを使用する Web サイトに取り組んでいます (うーん、知っていますが、選択することはできません)。実際にはほとんどの場合問題なく動作しますが、Safari (のみ) のフレーム内のいくつかのフレームで問題が発生しています。
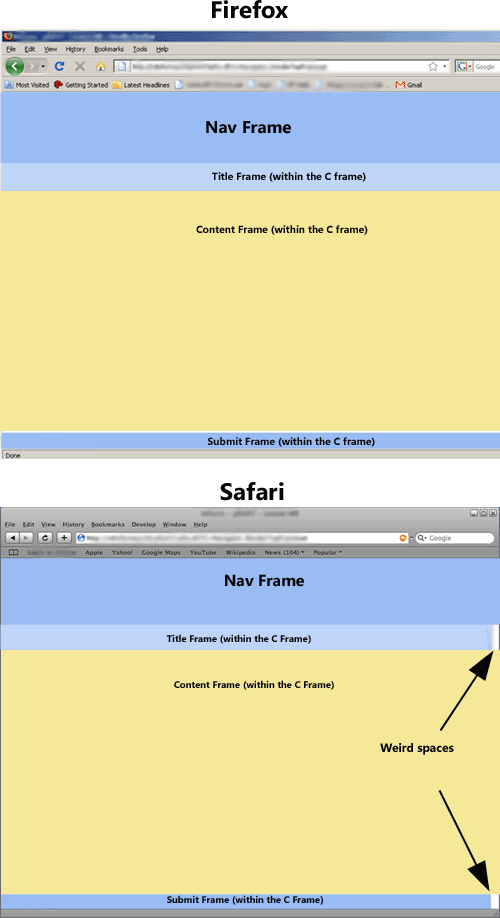
Safari で 2 つの深さのフレームの一部がレンダリングされ、フレームの右側に小さなスペースが表示されます。 . 基本的にそこにスクロールバーがあるはずですが、ありません。
私はこれにしばらく取り組んでいて、多くのことを試しました: 行の高さの変更、スクロール設定のcolls='100%'変更、タグの追加、フレームのコンテンツの高さの変更、および幅が正しいことの確認全体で 100% に設定します。これまでのところ何も修正されていません。
ここで何が起こっているか知っている人はいますか?
コードの基本的な要点といくつかのスクリーンショットを次に示します。適切な引用がないことをご容赦ください。それはまだレンダリングされており、このコードベースでそれらをすべて修正することは負け戦になるでしょう:
その 2 番目のフレーム (「C」という名前で、「contentFrame」の src を持つ) の内部は次のとおりです。
面倒なフレームは、最初のフレーム ("pageTitle.html" の src を持つ "Title" という名前) と最後のフレーム ("submitBar.html" の src を持つ "ContextPanel" という名前) の両方の幅が 100% に設定され、高さは、100%、未設定、または行の高さ以下の値です。
問題の画像は次のとおりです。

iframe - IE7のターゲット属性
open("path.htm", "_search");IE 6検索バー(呼び出しを使用して作成)に1つのフレームがある、2つのフレームを持ついくつかのWebページがあります。検索バーのフレームに表示されるページにはボタンが含まれており、クリックすると右側のフレームが更新されます。IE 7に移行すると、両方のフレームがそれぞれのウィンドウで開きます。つまり、2つのウィンドウが開いています。
ネットを検索したところ、セキュリティ上の懸念からIE7でIE検索バーが無効になっていることがわかりました。これは、 Firefoxのように検索テキストボックスが右上に移動したためだと思います。
私の質問は、まだ2つのフレームが必要だということです。だから私は何をすべきか-私は<frameset>タグを使用するというアイデアをいじっていましたが、他にどのようなオプションがあるかを確認するためにコミュニティに投稿したいと思っていました。
注:私はインターネットを検索しましたが、他のオプションを実際に思い付くことができませんでした。
javascript - フレーム内の location.hash の設定
フレーム内のページの位置を更新するために ajax を使用しています。ただし、ハッシュの場所を設定すると (特に Chrome と IE (5.5) の一部のバージョンで、IE7 で時折) ページがリロードされます。
次の html は、問題を示しています。
メインフレーム.... frame.html は
sethash.html ページは .
ほとんどのブラウザーでは、frame.html をロードすると、ページがロードされるとロード済みアラートが 1 回表示されます。次に、ハッシュの設定ボタンが押されると、URL は変更されますが、読み込まれたアラートのハッシュは再び表示されません。Chrome および一部のバージョンの IE
Microsoft は、Internet Explorer 5.5 のリンク テキストでおそらく同じ問題を報告しています。
onLoad イベントの一部として top.location.hash を設定して使用しているため、イベントをキャプチャして発生させずにスクロールして表示するという Microsoft が推奨するソリューションを使用することはできません。
html - フレームセットは IE8 では動作しません
Web ページをブラウザ ウィンドウの中央に配置するためのフレームセットを作成しました。
Blank は空の HTML ドキュメントです。これは Firefox と IE6 の両方で見事に機能しますが、IE8 では単純に白いページ、つまり blank.html が表示されます。Firefox と同じように表示されないのはなぜですか?
編集:これは明らかに私のコードなしでは解決できなかったので、doctype と html タグ、およびその他のいくつかのビットを除外してここに示します。私はあなたの解決策を試しましたが、それでも垂直方向に中央に配置されません。
javascript - javascriptが有効になっている場合、ページは常にiframedまたはフレームセットの一部になることを拒否できますか?
ページがiframされているか、フレームセットの一部として含まれている場合、Javascriptを使用してそのことを確認できます。(私は通常
)。Javascriptが有効になっている場合、ページは常にそのように「ジャンプバック」できますか?飛び出さないようにする方法はありますか?(私のページがそのページをiframingしていると仮定します)。
(別のシナリオでは、window.open()を使用して新しいウィンドウでページを開くと、ほとんどの場合、ページは拒否できません...リファラーをチェックし、実際にページの提供を拒否しない限り、新しいスタンドアロンウィンドウ)。
iframe - iFrame とフレームセットは、底が隠れないように表示します (Diggbar の経験のため)?
iFrame とフレームセットに関する投稿はたくさんありますが、私の懸念に対処するものは見つかりませんでした: フレームセットは使いにくいですか?
フレーム化された Web サイトに対する反発の可能性を理解した上で、Diggbar を再作成したいと考えています。その下にある iFrame は 1 つだけではなく、2 つ以上が必要です。
この Stackflow スレッドは解決策を提供しますが、ページの下部が隠れた iFrame を生成します。この例を見るには、以下のリンクを使用して (リンクは 1 つしか含めることができないため、ここでハッキングしています。申し訳ありません)、Plaquesを検索してください。スクロールバーの下部を含め、ページの下部が隠されていることに注意してください。
フレームセットは、下部フレームが上部バーの下の高さに完全に一致している (つまり、ページが切り取られていない) Diggbar を再作成するのに簡単なようです。
概要:
- フレームセットは (iFrame よりも) 使いにくいですか?
- フレームセットで iFrame を使用する必要がある場合、スクロールバーとページが下部で途切れないようにしながら Diggbar を再作成するにはどうすればよいですか?
ありがとう!
HACK LINK (リンクをまとめる): "http://" + "ephemera.continuation.org/stackoverflow/iframe.html"