問題タブ [ajaxcontroltoolkit]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
ajaxcontroltoolkit - AJAXControlToolkitで選択したスタイルを設定する-TabContainer
私は自分のページでtabContainerを使用しており、HeaderTempleteを設定しました-例:
アクティブタブのスタイルを設定するにはどうすればよいですか。つまり、アクティブタブを青にし、残りのタブを灰色にします。
c# - MaskedEdit Extender がポストバックでデータを失った
私は現在、DateTime エントリを必要とする Web サイトを開発しており、日付と時刻の入力に使用される TextBox で MaskEdit エクステンダを使用しています。これらの DateTime は、同じページに (プレビュー用に) 表示する必要がある合計時間やその他のものを計算するための入力として使用されます。
ただし、MS AJAX を使用したポストバックの後、計算されたデータは表示されますが、DateTime エントリはクリアされます。.NET 2.0 で利用可能な最新の AjaxControlToolkit に更新する前は、ポストバック後にエントリが破損していました。ポストバックは LinkButton によってトリガーされます。その前に TextBox の AutoPostBack プロパティを使ってみました。
修正のためのアイデアはありますか、それとも MS AJAX を捨てて、ASP.NET 用または直接 JS 用の別の AJAX ライブラリの使用を開始することを検討する必要があります。
ターゲット サーバーが Windows 2000 を使用しているため、.NET 3.5 を使用できないことに注意してください.....
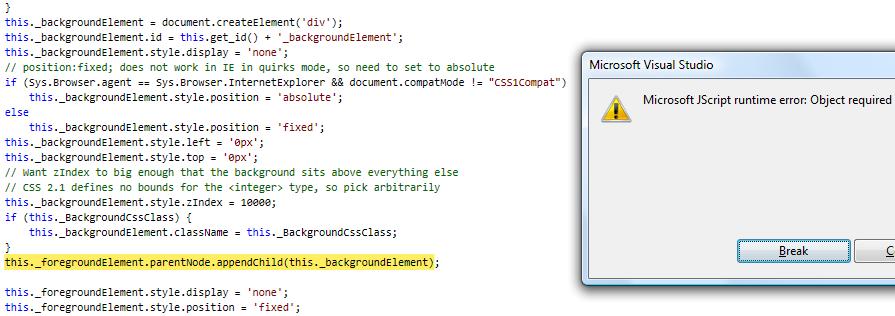
exception - Ajax:ModalPopup js例外、BackgroundCssClassがnull
モーダルポップアップエクステンダーを使用します。プロパティBackgroundCssClassを設定しなかったことを除いて、ツールキットのサンプルページのすべての手順に従いました。
これが起こることです:

cssclassプロップを設定せずに失礼になる方法はありますか?スタイルは必要ありません。
答えが「いいえ」の場合は、cssclass(ダミーでも)で設定する方法の例を教えてください。
前もって感謝します。
コードは次のとおりです。
asp.net - 電話フィールドの MaskedEditValidator から下線を削除しますか?
MaskedEditExtender のマスクを TextBox に (下線なしで) 表示することは可能ですか?
それ以外の
asp.net - modalPopupExtender 内でクリック イベントを適切に動作させることはできません
jQuery の .load 関数を使用して子ページをロードするページがあります...
私の子ページには、データベース サーバーとのデータ交換を実行するためのボタンがあり、それらのほとんどは問題なく動作しています。
問題は、一部のボタンが ModalPopupExtenders (ajaxtoolkit) 内にあることです。子ページを単独で (親の外で) 実行すると、モーダルポップアップとそのボタンが完全に機能します..
問題と私が試したこと:
modalPopupExtender に OkControlID を持たないように設定し、div 内に Ok ボタンを設定して独自のイベントを実行すると、通常はクリック関数が起動しますが、その後 modalpopup div はページに永久に表示されたままになります (ポップアップの方法ではなく、単に見える)。
modalPopupExtender を OkControlID と OnOkScript を持つように設定すると、OkScript を起動するボタンを作成できません...
表示される DIV 全体が updatepanel 内にある
visual-studio-2008 - MSBuildスクリプトで出力するためにコピーされないAjaxControlToolkitリソースファイル
私はMSBuildを初めて使用しますが、次の簡単なスクリプトを設定することができました。
このソリューションには23のプロジェクトがあり、そのうち4つはWebAppです。これで、スクリプトは正常に機能し、出力が正しく生成されます。私が対抗する唯一の問題は、AJAXControlToolkitを使用するソリューション内の2つのWebAppプロジェクトにあります。ツールキットには、ローカライズされたリソースを含む一連のフォルダー(ar、it、es、frなど)があります。これらのフォルダーは、ソリューションがMSBuildでビルドされるときに、WebAppsのbinディレクトリにコピーされませんが、VisualStudioでビルドされるときにコピーされます。
どうすればこれをきれいに解決できますか?コンパイル後にディレクトリをコピーする(かなり複雑な)タスクを作成できることは知っていますが、それは私にとって正しい解決策ではないようです。また、Google、SO、MSDNのいずれも、この種の問題に関する詳細を提供できませんでした。
ajax - AjaxControlToolkit または RadAjaxManager を置き換えるリファクタリング
私は DotNetNuke コードベースを継承し、AjaxControlToolkitとTelerik RadAjaxManagerの両方を含む領域に遭遇しました。一方が他方よりも好まれる例はたくさんありますが、コード ベース全体で Telerik にわずかに偏っているだけです。
私は MS Ajax Exentsions に精通していますが、これらのフレームワークのいずれも使用したことがありません。コードをリファクタリングする必要があり、単一のフレームワークのみを使用したい。これを行うために必要な作業は同じように見えるので、どちらを維持するのが良いのでしょうか?
私のサイトの Ajax 部分は、Web サービスから JSON を受け取ってリアルタイムの価格を表示し、価格の取引を処理します。他にもいくつかの Ajax リクエストが行われますが、ユーザーにメモを表示するだけです。
コード ベースも jQuery を多用していますが、代わりに jQuery を使用する場合、これらのフレームワークが本当に必要でしょうか? 使い慣れた MS 拡張機能を使用することも、コールをハンドロールすることもできますが、どちらにしても、一貫した単一のアプローチが必要です。
ajaxcontroltoolkit - CollapsiblePanelExtender:クライアント側のJavaScriptから折りたたみ/展開を開始できますか?(AJAX Control Toolkit)
CollapsiblePanelExtenderは、主にユーザーのマウスイベントに応じて物事を折りたたんだり展開したりするように設計されているようです。クライアント側のJavaScriptに応じてエクステンダーを折りたたんだり展開したりするための良い方法もありますか?
私の特定のケースでは、ページに多数のCollapsiblePanelExtender(および対応するパネル)があり、クライアント側で次のように厳密に実行することで、[すべてのパネルを展開]ボタンを実装できるかどうか疑問に思っています。
完全なポストバックを実行した場合は、代わりにこのロジックサーバー側を実装できますが、ページの読み込みに時間がかかるため、非常に洗練されたユーザーエクスペリエンスを提供できるとは思えません。したがって、クライアント側で展開/折りたたみを行うことに興味があります。
これはAJAXControlToolkitの人々が考えていたユースケースではないようですが、私は確認したいと思いました。
asp.net - 「uselpffregexpsisundefined」が表示されるのはなぜですか-AJAXControlToolki対応のWebサイトのデバッグ中にFireBugでエラーが発生します
MS AJAX Control Toolkit aspx-controlsを使用しているサイトをデバッグしているときに、質問のタイトルに記載されているエラーが発生しますか?
誰かがこのエラーがどこから来ているのか考えていますか?Googleはヒットを1つも見つけられなかったので、この問題を修正するための出発点がありません。
FireBugからの出力は次のとおりです。
そのWebリソースは、Toolkitがページに自動的に追加するものです。実際のエラーは、AjaxToolkitのCommon.jsの既知のバグを示しているようです。Toolkitは、利用可能な最新バージョンです(2009年5月リリース)。
追加情報を喜んで提供します!
挨拶、
J。アロラ