問題タブ [asp.net-charts]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
asp.net - ASP.Net チャート LabelURL
MS Asp.Net Chart コントロールで動作するグラフィックがいくつかあります。ラベルに label URL プロパティがあることに気付きました。そこに URL を入力すると、そのラベルがリンクになります。
私の質問は、グラフのエントリごとにラベル URL を動的にすることは可能ですか。たとえば、プロジェクトごとに未処理のタスクの数をプロットしたグラフがあります。各プロジェクトのホームページにアクセスする URL が必要です。
例えばHttp://www.mywebsite.com/projects.aspx?projectId=*InsertProjectIdHere*
これはかなり一般的なことだと確信しているので、可能だと思います。
ありがとう
charts - チャートコントロール複数のChartArea、同じテーブル
3つの列を持つテーブルがあり、後者の2つには値が含まれています。それぞれのデータを表示する2つの円グラフを出力しようとしています。何らかの理由で、2番目の円グラフが表示されず、代わりに灰色の正方形として表示されます。さらに、凡例は2回連続して表示されますが、これは1つの凡例にすぎず、私には意味がありません。
マークアップは次のとおりです。
次に、を入力するためにSqlDataAdapter使用します。DataSet次に、DataTableCollectionをIEnumerableリストタイプに変換して、チャートシリーズをデータバインディングするときに使用できるようにします。少し厄介なようですが、これを行う理由は、DataSet後でXSLT出力に使用されるためです。したがって、必要なデータが既にある場合は、データベースを再クエリしても意味がありません。
したがって、2番目の円グラフ(ModelActual)はまったく表示されず、灰色の正方形にすぎません。私は何時間も無駄にいじっています。(編集:また、私はすでに似たようなことをしたので、なぜこれが機能しないのかわかりません。他のものとの違いは、最初は2つの別々のデータセットからのものでしたが、そうではないはずです。それが機能しない理由)
ありがとう。
jquery - ASP.Net Charts - IE 7 で jQuery を介して取得すると、画像が読み込まれない
ASP.Net Charting Controlsと ASP.Net MVCを使用しています。
ページにグラフを表示しようとしています。ユーザーはこのグラフに関連付けられたさまざまなデータを変更し、ボタンを押して POST 操作を実行し、新しくレンダリングされたグラフを返すことができます。これは、グラフを含む部分ビューをロードする jQuery によって更新されます。
私が抱えている問題は、IE 7 で画像が見つからないというアイコンが表示されることです。奇妙なことに、Firefox では正常に動作します。
チャートを更新するプロセス:
- POST で新しいパラメーターを送信する
- アプリケーションがチャート オブジェクトのパラメーターを変更しました
- コントローラーは、チャート オブジェクトをコントロールのようにレンダリングする部分ビューに送信します。
- 次に、jQuery がこの部分ビューに読み込まれます。IE 7 では、画像が見つからないというアイコンが表示されます。
チャート オブジェクトをレンダリングするために部分ビューで使用されるコードは次のとおりです。
乾杯!
これらのグラフをロードする jQuery は次のとおりです。
asp.net - ASP.NET Chart コントロールで使用される色を決定する
ASP.NET Chart コントロールの特定のパレットに使用されている色を知りたいです。
Chartクラスにパレットを設定する列挙型があることはすでに知っています。
しかし、パレットに属する色を知りたいです。
誰かが質問する前に (私は知っているように)、色を知る必要がある理由は、チャート イメージの外に独自の凡例を作成したいからです。
また、グラフの DataPoints に独自の色を設定できることも知っていますが、独自のパレットを実装する必要はありません。
c# - System.Windows.Forms.DataVisualization.Charting コンバーターへの Excel チャート オブジェクトはありますか?
Excel Chart オブジェクトを System.Windows.Forms.DataVisualization.Charting オブジェクト (別名 ASP.NET Charts) に変換できるツールがあるかどうかは誰にもわかりませんか?
例えばC#で
System.Windows.Forms.DataVisualization.Charting を使用して;
...
var xlChart = xlWorksheet.ChartObjects.FirstOrDefault();
チャート chart = SomeConverterLibrary.Convert(xlChart);
...
asp.net - asp.netチャートコントロールのスタイリング
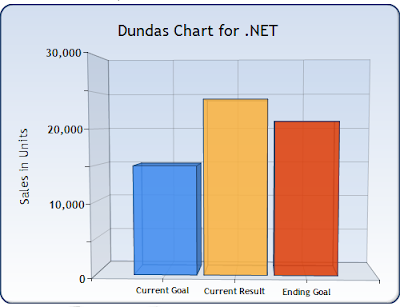
DundasチャートコントロールのサブセットであるASP.Netチャートコントロールを使用すると、
次のようなグラフを作成するにはどうすればよいですか。

これの代わりに:

編集:この質問をして以来、私はいくつかの進歩を遂げました。DundasとMSChartの両方のデフォルトグラフを改善するスタイリング要素は次のとおりです。
- チャートコンテナの丸い角
- チャートコンテナの背景色とグラデーション
- 列の色の透明度
- x軸の列の配置(奇妙なことに、MSChartはデフォルトでz軸の配置になります)
- エリア3D壁幅
asp.net-mvc - 仮想パスを使用して ASP.NET MVC サイトに ASP.NET Chart コントロールを表示する
ASP.NET MVC と ASP.NET Charts コントロールを組み合わせた単純なプロジェクトがあります。コードは非常にシンプルで、VS 2008 で実行するときに "仮想パス" を指定しなければ機能します。 Dashboard-With-Microsoft-Chart-Controls.aspx
しかし、(プロジェクト プロパティの [Web] タブに) 仮想パスを配置すると失敗し、次のエラーが発生します: パス '/ChartImg.axd' をマップできませんでした。そのため、仮想パス内ではなく、ルート ディレクトリで ChartImg.axd を呼び出しようとしているようです。
だから、私の質問は - 代わりに仮想パスに移動するにはどうすればよいですか?
また、コントローラーのアクションが画像ファイルストリームを返すだけの場合も実行しましたが、これは望ましくありません。最終的には、単なる画像ではなくチャートをクリック可能にしたいからです。
ASP.NET チャートに関連する私の web.config 設定は次のとおりです。
コントローラーのコード:
aspx のコード:
search-engine - ASP.NETチャートコントロールイメージがインデックスに登録されないようにするにはどうすればよいですか?
公開Webサイトに、ASP.NETチャートコントロールによって生成されたチャートを表示するページがいくつかあります。Googleや他の検索エンジンによってインデックスに登録されないようにするにはどうすればよいですか?
c# - Microsoft Chart Control - 財務計算式を使用するたびに大きな赤い X (悪い) が表示される
ここの別の投稿で Microsoft の .Net チャート コントロールを発見しましたが、今のところ気に入っています。必要な方は、こちらのリンクをご覧ください: http://code.msdn.microsoft.com/mschart
シリーズを作成してグラフ領域に叩きつけるなど、実行時にすべてを行います。X 値と 4 つの Y 値を指定することで、ローソク足チャートを正常に作成できます。チャートに追加すると、次のようになります。
それはうまくいきます。次に、財務計算式のこの素敵なコントロールに付属のサンプルを詳しく調べました。サンプルでは、移動平均式を使用するように指示されています (これを例として使用するだけで、どれも機能させることができません)。コードは次のとおりです。
「5」は使用する期間なので、好きなようにできます。「入力」は見かけ上のデータソース系列で、「単純」は出力系列です。これを自分のコードで動作するようにスピンするために、ボタンを作成して次のようにしました。
素敵でシンプルですね。そのボタンをクリックするとすぐに、私のチャート コントロールは大きな赤い X を表示し、移動平均系列 (私は「SMA」と名付けました) をチャート上に表示しません。
上記のコードに追加して、「SMA」シリーズを事前に作成しようとしました。financialformula 呼び出しを行った後に「SMA」シリーズをチャートに追加しようとしましたが、両方とも大きな平均の赤い X で終わりました。サンプル コードをもう一度見てみると、余分な一連のデータを生成するために必要なのは 1 行のコードだけのようですが、行き詰まっています。赤い X にデバッグ情報がまったくないことは役に立ちません:(
大きな X を取り除き、代わりに新しい一連のデータを表示する方法についてのアイデアはありますか?
更新: テストとして、系列を Chart1 に追加することに関するビットを削除し、その直後に chart1.DataManipulator ビットを追加しました。予想どおり、すべての初期データを含む最初のシリーズは表示されません (グラフに追加する部分を削除したため) が、コードの次の行で数式を適用すると、大きな赤い X は表示されません。データはありません。表示されていますが、エラーコードも表示されていません-それで改善されたと思いますか? これは、数式を適用している最初のデータセット、またはチャート コントロール自体のビュー/境界に関係する何かに何らかの問題があると私に信じさせています。そのトラックでさらに何かを見つけたら、2 番目の更新として投稿します。
