問題タブ [column-count]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
html - css: column-count プロパティ、IE10 の表示が他のブラウザと異なる
これはhttp://jsfiddle.net/nAhPj/リンクです。ページは、Chrome、FF、Safari では同じように表示されますが、IE10 では表示されません。そのはず:
Chrome、FF、Safari と同じように IE10 で表示されないのはなぜですか? IE10 の問題を解決するにはどうすればよいですか? それはバグですか?
PS 残念ながら、解決策は html や css を変更するのではなく、 css をオーバーライドすることです。そうでなければ、私は解決策を見つけたので、この質問はしません。
Chrome と IE10 での表示は次のとおりです。

java - java.sql.SQLException: 列数が行 1 の値数と一致しません
私のテーブルの構造:
このテーブルにデータを保存しようとしている方法は次のとおりです。
しかし、アプリを実行すると、
java.sql.SQLException: 列数が行 1 の値数と一致しません
問題はid列にあると思いますが、どうすれば解決できますか?
textarea - JavaFX – TextArea の 1 行に何文字ありますか?
TextArea領域の幅に応じて、JavaFXの a の 1 行 (水平スクロールなしで!) に表示される文字数をどのように計算しますか?
等幅フォントを使用しているため、すべての文字の幅は同じです。フォントサイズでフォントcharの幅を計算することは可能ですか?
html - 最初と最後の列を選択するCSS列数
私は 2 列のレイアウトのブログを持っていて、column-count css プロパティを使用していますが、デザインでは、最初の列の画像と引用符が左側に突き出ている必要があります (margin-left: -20px)。 2 列目は同じことを右側に適用します (margin-right:-20px)。
最初または最後の列の css セレクターはありますか? それを行うことは可能ですか、それとも何か他のことを試す必要がありますか?
html - コンテンツの後のランダムな空白 (Webkit ブラウザーのバグ)
サービス ページの下部に不明な空白が表示されます。column-count: 2;画像を 2 つの列に分割するために使用しています。
更新: これは Webkit ブラウザーの問題です
問題mainContは、左側の列の下部にある余分なスペースです。
画像がすべて平らに並んでいる場合、約 30 ピクセルの不要な空白があります。ただし、画像が一列に並んでいない場合は、約 50 ~ 70 ピクセルの余分な余白があります。メイン コンテナーに 10 ピクセルのパディングがありますが、余分なスペースを作成しているものを見つけることができません。
問題が何であるかを確認するためのJSFIDDLE (コードを表示するには URL を削除/表示)を次に示します。また、ここにはライブ サイトがあり、各サービス ページにどのように影響するかを確認できます。
メイン コンテナの CSS:
編集
下部に約160px20 ピクセルを引いた余分なスペースがあります (mainCont と gridbox img はパディングで 20 ピクセルに等しい)。

html - WebKit の列数を含むぶら下がりリストの箇条書き
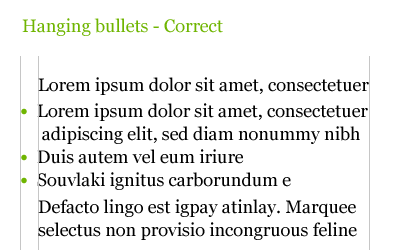
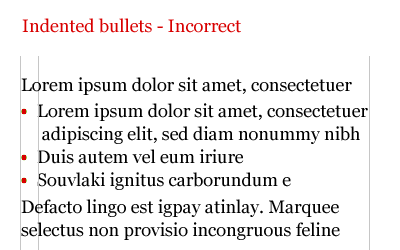
Chrome と Safari では、CSS3 の複数の列と同様に、リストに句読点をぶら下げる次のコードは、リストの箇条書きを非表示にします。Firefox で期待どおりに動作します ( を使用-moz-column-count)。
これは既知のバグですか? 回避策が見つからないようです。
注:インデントされた箇条書き(赤)ではなく、ぶら下がっている箇条書き(緑)が必要です。


twitter-bootstrap - iPadでCSSの列数が途切れるBootstrap 3.1ポップオーバー
使用している CSS に何か問題がありますか? iPad で表示すると、Safari は各列の文字を切り捨てます。デスクトップで見ると、Chromeで問題なく動作します。
私が試した他のこと:
- 各アイテムに最小幅を追加 (スパンでラップ)
- prefix-column-width を追加します (これにより、列が完全に削除されますが、幅が拡張されます - http://www.bootply.com/117081 )
html - Google Chrome の HTML 列でホバー時にリンクが移動する
これは Chrome 固有の問題のようで、Firefox では問題なく動作します。HTML 列を使用して、HTML と CSS だけで石積みのレイアウトをエミュレートしています。
左の列には画像が正常に表示されますが、右の列では、画像にカーソルを合わせると、ホバー状態で左の境界線が設定されているかのように、画像が非常にわずかに右に移動します。「要素の検査」を行って、何が起こっているのかを理解しようとしましたが、途方に暮れています。
以下で詳しく説明しますが、ライブサイトはこちらからご覧いただけます。
私は Adobe の CQ5 内で作業しており、カスタム リスト タイプを作成しました。各リスト項目には以下の内容が含まれており、${} が付いているものはすべて CMS からの変数です。
CSS は次のようになります。
私は開発にクロムを使用していたので、ここに投稿する準備をしているときに初めてクロムであることに気付きました。
html - div を次の列に強制する
を使用して画像グリッドを作成していcolumn-countます。列を使用する際の問題は、テキストと同様に、画像でさえ壊れてしまうという事実です。したがって、画像の上半分を 1 つの列に配置し、下半分を 2 列目に配置できます。display: inline-block列の項目に追加することでこれを解決しました。それが私の現在の問題に
行き着きましたcolumn-count.3のアイテムと7つのアイテムでは、アイテムは[3] [3] [1]として表示されます。
[3][2][2]のように表示させたいです。質問は次のとおりです: div の 1 つを次の列に強制することはできますか?
HTML
CSS
コメント アウトされている部分は、画像の破損を防ぐ 2 つ目の方法ですが、単純なdisplay:inline-block. それはまったく同じことをします。
高さを変えて使ってみましたclear。
更新
リクエストごとに、少しの背景情報 / ユース ケース。
画像グリッドは、レストランの簡単な Web サイトで使用されます。2 つの異なる機能を持つ複数のページで使用されます。機能 1 はフロント ページにあり、縦向きまたは横向きの 8 つの画像がさまざまなページへのリンクとして機能します。(8 つの画像が適切に分割されます [3][3][2]) 画像グリッドの 2 つ目の機能は、画像グリッドとしての機能です。たとえば、レストランには豊かな歴史があり、100 年近く前のイメージがあります。途中で画像が追加される可能性があります。3 つの div の代わりに列数を使用すると、画像の追加が簡単になり、レスポンシブにするのが非常に簡単になります。問題は、7 などの特定の量の画像では、画像が列全体で適切に分割されないことです。
Update 2
Masonry フレームワークを使用してみましたが、動作が遅くなりました。