問題タブ [drop-down-menu]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
asp.net - テーブルの列からドロップダウンの最初のアイテム - 選択 - と残りのアイテムを設定する方法は?
テーブルの「場所」フィールドを表示するためにドロップダウンを使用しています。ドロップダウンの最初の項目を「-Select Location-」に設定したいです。テーブルが xml 形式で保存されているため、テーブルの最初のレコードを「選択」として設定できません。そしてテーブルファイルは動的に生成されます。私は現在として使用しています
しかし、データは繰り返しバインドされます。この問題の解決策は何ですか?あらかじめご了承ください。
asp.net-mvc - Ajaxフォームからasp.net mvcでドロップダウンリストを送信するにはどうすればよいですか
ajaxフォーム内からドロップダウンリストの「onchange」イベントからどのように送信しますか?
次の質問によると、Html.BeginFrom の内部からasp.net mvc でドロップダウンリストを送信するにはどうすればよいですか?
ただし、次のコード (Ajax.BeginFrom 内) を使用します。
コントローラー アクションにポスト バックしますが、ページ全体が「updateText」テキスト ボックスの内容だけでなく、「updateText」テキストの内容に置き換えられます。
したがって、Ajax.BeginForm 内の領域だけを置き換えるのではなく、ページ全体を置き換えます。
ドロップダウンリストがthis.form.submitを呼び出して、Ajax.BeginForm内の領域のみを呼び出す正しい方法は何ですか?
css - ドロップダウン ボックスが完全に表示されない (すべてのブラウザ)

これは、完全に表示されていないドロップダウンがある私の問題です。どこから始めればいいのかわからないので、ドロップダウンの周りにある HTML をここに示し、CSS も提供します。
HTML
コードのドロップダウンが無効になっている理由は、それが動的であるためです。周囲の HTML は、選択できるオプションがあり、無効になっていないことを除いて同じです。
CSS
提案をありがとう。
編集
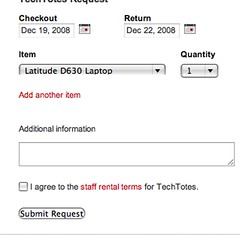
ドロップダウンが含まれている div の CSS を追加しました。また、行の高さを変更しても違いはありません。2 つのドロップダウン (アイテムと数量) の唯一の違いは幅です。アイテムの幅を変更しても違いはありません。
別のアイテムを追加リンクを取り出しましたが、それは問題ではないと疑われたため、変更はありません。また、私はFirefoxで開発を行っており、Safariからスクリーンショットを投稿しました。
c# - テキストボックスのテキストが変更されたときにドロップダウンの選択されたインデックスを0に設定するにはどうすればよいですか?
ドロップダウンを使用してテキストボックスに入力しています。ただし、ドロップダウンに優先値が表示されない場合、ユーザーはそのテキストボックスに直接値を入力します。
ユーザーが最初にドロップダウンから値を選択し、次にその値が不要で、そのテキストボックスに別のテキストを入力した場合、ユーザーが別の値を入力しているため、この時点でドロップダウンをインデックス0に設定する必要があります。
textboxのtextchangedイベントを使用しましたが、機能しません。誰かがこのためのJavaScriptの書き方を教えてもらえますか?前もって感謝します。
c# - リストの先頭に項目を追加する方法?
にバインドされたドロップダウン リストに「1 つ選択」オプションを追加したいと考えていList<T>ます。
をクエリしたら、データ ソースの一部ではなく、その FIRST 要素としてList<T>イニシャルを追加するにはどうすればよいですか? 私は持っている:ItemList<T>
javascript - Javascript ドロップダウン
マウスオーバーでドロップダウンが開くJavaScriptを使用してドロップダウンを行いました。サイドメニューで使用しているので、ドロップダウンに移動すると、ドロップダウンアイテムが下のアイテムを超えるのではなく、下のアイテムを下に移動してスペースを空けることができます。
CSSのオーバーフローを削除することでこれを達成できましたが、これの問題は、Webページに入ると、マウスで上に移動するまでドロップダウンが完全に展開されることです。
c# - ASP.NET ドロップダウンからのリダイレクト
別の URL へのリンクに使用される ASP.Net ドロップダウンリストがある状況を処理するための最良の方法は何ですか?
明確にするために編集された
基本的なシナリオは次のとおりです。
5 つの都市がバインドされたドロップダウンリスト
都市の 1 つを選択すると、その都市に基づいた URL が表示されます
現在、「OnSelectedIndexChanged」イベントを使用して投稿し、イベントを処理して適切なページにリダイレクトしています。
ただし、これにより、選択した都市ごとにサーバーに 2 つのヒットが発生し、1 つがポストバックとリダイレクトを処理し、次に別のヒットが実際のページをレンダリングします。
カスタム JavaScript を使用して URL を作成するのが最良の選択肢ですか?
asp.net - カスタム テキストを ASP.Net の DropdownList に設定する方法
アプリケーションの1つにドロップダウンリストコントロールがあり、データベースからアイテムを追加すると、デフォルトで最初のアイテムがドロップダウンリストに表示されますが、「リストからアイテムを選択」のような別のテキストをこれに表示したい方法はありますか?私がすることができます 。
また、JavaScriptから同じ値を設定するのを手伝ってもらえますか
database - ドロップダウン リストから選択した値またはユーザーが入力した値を格納する場合のデータベース設計のベスト プラクティスは何ですか?
次のシナリオを可能にするために、データベースを設計する最善の方法を見つけようとしています。
- ユーザーには、大学のドロップダウンリストが表示されます(例)
- ユーザーは、リストから自分の大学を選択します (存在する場合)。
- 大学が存在しない場合は、テキスト ボックスに自分の大学を入力する必要があります (その他: [___________] のようなもの)。
たとえば、大学IDを使用してソートしたい場合に、このような状況を処理するためにデータベースをどのように設計する必要がありますか(おそらく、ユーザーが入力したものではなく、組み込みの大学のみ)
ありがとう!
Facebookがこの状況を処理する方法と同じようにしたいだけです. ユーザーが自分の教育を選択し (コンボボックスに実際に入力することによって)、返された値のいずれかを選択した場合、Facebook はどうするでしょうか?
私の推測では、多対多テーブルに UserID と EducationID が挿入されます。入力しようとしているユーザーがデータベースにまったくない場合はどうなるでしょうか。それはまだ彼のプロフィールに保存されていますが、どこに?

c# - プロパティから構成されたdropdownlist DataTextField?
オブジェクトの複数のプロパティで構成される c# 経由で asp.net のドロップダウン リストの datatextfield プロパティを作成する方法はありますか?
たとえば、「名前」ではなく「名前(Zip)」を使用したい。
確かに、MyObject クラスを変更することはできますが、これはしたくありません (MyObject クラスはモデル クラスにあり、UI で必要なことを行うべきではないため)。
