問題タブ [fckeditor]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - FCKeditor で最後に挿入する
FCKeditor には、現在のカーソル位置に HTML を挿入するInsertHtml API ( JavaScript API ドキュメント) があります。ドキュメントの最後に挿入するにはどうすればよいですか?
このようなものでブラウザのスニッフィングを開始する必要がありますか
または私が逃した祝福された方法はありますか?
編集:もちろん、答えが示唆するように、HTML全体を書き直すことはできますが、それが「祝福された」方法であるとは信じられません。つまり、ブラウザーは持っているものをすべて破棄し、ドキュメントを最初から再解析する必要があります。それは良いことではありません。たとえば、元に戻すスタックが壊れることを期待しています。
xss - クロスサイトスクリプティングのリスクなしに、fckEditorを安全に使用するにはどうすればよいですか?
このリンクは、fckEditorを使用した私のアプリへのエクスプロイトについて説明しています:http: //knitinr.blogspot.com/2008/07/script-exploit-via-fckeditor.html
fckEditorを使用しながらアプリを安全にするにはどうすればよいですか?それはfckEditor構成ですか?fckEditorからテキストを取得した後、サーバー側で実行することになっている処理ですか?
fckEditorはフォーマットにhtmlタグを使用しているため、これはパズルです。そのため、テキストを表示するときにHTMLエンコードだけを行うことはできません。
javascript - jQuery ベースの WYSIWYG エディターのサンプルは、OOP JavaScript を示しています
jQueryを使用してOOP JavaScriptコンポーネントを構築する方法を説明する例として、WYSIWYG jQuery Editorが必要です。
PSスタックオーバーフローはマークダウンを使用できるのでとても良いです...ユーザーもそのようなことを気に入ってくれれば天国です
syntax-highlighting - SubText/FCKEditor による HTML の混乱を防ぐ
ブログをまとめようとしていて、SubText を使用し、SyntaxHighlighter をインストールしましたが、正しく機能していないようです。SubText または FCKEditor は HTMl を改ざんしているようで、pre タグ内のすべてをインライン化し、各行の最後に改行を配置します。
悪い時代!
これを止める方法を知っている人はいますか?
javascript - FCKeditorの最大文字数
FCKEditorで許可される最大文字数を決定しましたか?
壁にぶつかったようです。編集するテキストが表示されますが、変更はサーバーにポストバックされません。元のテキストのみがサーバーにポストバックされます。変更されたテキストは、非表示の入力フィールドにコピーされないことを前提としています。
この問題は、大量のテキストでのみ発生します。テキストの長さを短くしても問題ありません。
これは、エディター、javascript、またはブラウザー自体の制限である可能性があります。
これはFCKEditorプロジェクトへのバグレポートに適しているかもしれませんが、スタックオーバーフローコミュニティは本当に反応が良く、喜んで助けてくれるようです。
編集:私は私が大まかに意味することを明確にする必要があります。60,000文字のテキストフィールドが問題を引き起こしています。
html - FCKeditor vs TinyMCE および XHTML 準拠
私は、FCKeditor と TinyMCE のどちらが XHTML に準拠しているかについて (短い) 意見を求めています。
stackoverflow の精神を維持するために、誰かがすでにあなたの主張をしている場合は、賛成票を投じてください。
javascript - ユーザーが入力中にレンダリングされるリンクをたどることができるテキストエリア/リッチテキストエディターはありますか?
ユーザーが左クリックしてリンクをたどることができる FCKEditor のようなものを探しています。
たとえば、StackOverflow のマークダウン エディターでは、エディターにデータを入力するときに、追加したリンクをクリックすることはできません。ラボの結果へのリンクが事前に入力されたテキスト領域をレンダリングして、ユーザーがコメントを作成しながら確認できるようにしたいと考えています。
javascript - FCKeditor プラグインの問題
私は FCKeditor の開発を試みている完全な初心者ですので、ご容赦ください。私は、ユーザーがアップロードした特定の画像セットをユーザーが閲覧できるようにするカスタム プラグインの開発を任されています。基本的に、ユーザーはまず画像を添付し、次に FCKeditor を使用してそれらの画像を挿入します。
だから私は私のプラグインディレクトリを持っています:
- 言語
- fckplugin.js
- img.png (ツールバー ボタン用)
カスタム ファイル ブラウザー (mybrowser.asp と呼びましょう) の戦略に関するヘルプを探しています。
1) mybrowser.asp をプラグイン ディレクトリに配置する必要がありますか? これは動的で、サイトの特定の 1 つの領域にのみ適用されます。
2) クエリ文字列を mybrowser.asp に渡すにはどうすればよいですか?
3) FCKeditor プラグインを開発するためのその他の推奨事項はありますか? 私に役立つサンプルプラグインはありますか?
編集: プラグイン ページに渡されるクエリ文字列は、ホスト ページのものとまったく同じになります。(これは 1 つの場所でのみ使用される非常に特殊なプラグインです)
javascript - FCKeditor が html エンティティをユニコード文字に戻すのを止めるにはどうすればよいですか
ソース ビューに入力された html エンティティを元の Unicode 表現に戻す FCKeditor に問題があります。たとえば€、ソース ビューに入り、html に切り替えてからソース ビューに戻ると、エンティティは実際の € 記号に置き換えられます。結果として、より大きな問題は、この Unicode 文字がサブミット時にサーバーに送り返され、基礎となるデータベース テーブルで文字エンコーディングの問題が発生することです。他の誰かがこれに出くわしますか?構成設定の多くの組み合わせを試しましたが、すべて役に立ちませんでした。
php - FCKEditor ファイル ブラウザのデフォルトの場所を設定するには?
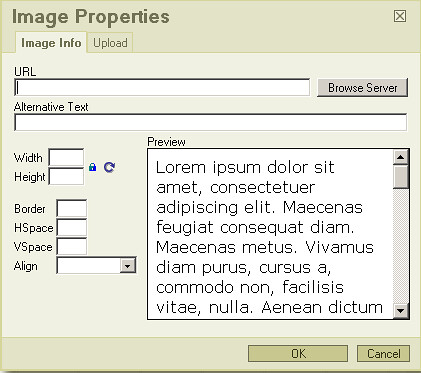
私はFCKEditorの画像アップロード部分に取り組んでおり、アップロードは適切に機能していますが、サーバー ファイル ブラウザでスタックしています。

上のダイアログには、次のダイアログをポップアップする [サーバーの参照]ボタンがあります。

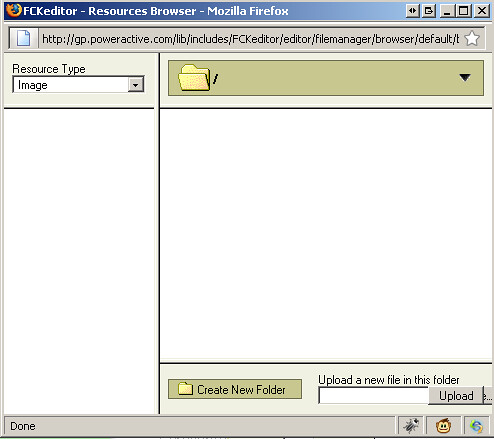
問題は、ファイル ブラウザがどのフォルダを指しているかわからないことです。
画像のアップロード先を制御するために、PHP コネクタ config.php でUserFilePathとUSerFilesAbsolutePathを設定しました。
アップロード先と同じフォルダを指すようにファイル ブラウザを設定するにはどうすればよいですか?
編集
ImageBrowserURLプロパティは、私が探しているものではありません。このプロパティは、Browser Serverボタンがデフォルトのファイル ブラウザ以外の場所を指すようにするために使用されます。
私の問題は、デフォルトのファイルブラウザを特定のディレクトリに向ける方法を考え出すことです。