問題タブ [gradient]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
android - Android: 背景が縞模様に見えるように線形グラデーションを使用する
ListView に線形グラデーションを適用しようとしています。これは私の描画可能なxmlの内容です:
だから私はそれを私の ListView に適用します:
動作しますが、エミュレーターと実際のデバイスでも非常に「縞模様」に見えます。
この「動作」を減らす方法はありますか?
android - Android でキャンバスにスムーズ/ディザ グラデーションを描画する方法
いくつかの回答では、GradientDrawable.setDither(true) を使用して Android で滑らかなグラデーションを描画することが言及されています。それは私のコードには影響しません。ライブ壁紙で見栄えの良いグラデーションを得るために何を変更する必要があるか考えていますか?
c# - C# - グラデーション パネルのデモを初期化する方法は?
WinForms アプリケーションでグラデーション パネルを作成する方法を説明しているWeb ページを見つけました。
このパネルデモを初期化する方法を知っている人はいますか? ソースコードはありますが、コメントやコードの使用例はありません。
c++ - 4 色のグラデーション ロジックが必要
4 色のグラデーション ロジックを作成する必要があります。投稿の1つで、4色のグラデーションを計算するパターンが得られました。しかし、私はそれを実装するのが難しいです。
ポイントE(中央のもの)の色を計算できますが、そこからグラデーションを作成する方法がわかりません
マイコード
コードをさらに進める方法を教えていただければ幸いです。
c++ - 勾配と記憶
OpenGLで描画アプリを作成しています。グラデーション テクスチャを生成するアルゴリズムを作成しました。次に、これらをポリゴンにマッピングすると、非常にうまく機能します。私が気付いたのは、これに必要なメモリの量です。1000 個のグラデーションを作成するには、約 800MB かかります。これは多すぎます。テクスチャに代わるもの、またはそれらを圧縮する方法、またはグラデーションをポリゴンにマッピングする別の方法で、メモリをあまり消費しないものはありますか?
ありがとう
私のポリゴンは凹状で、GLUTesselator を使用しています。それらは多色でポイント ツー ポイントです。
silverlight - グラデーション付きの Silverlight 折れ線グラフ
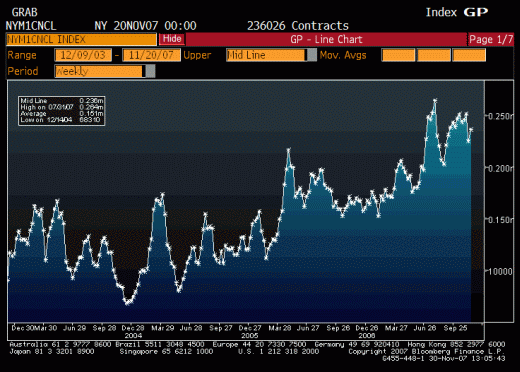
グラフ上の線に変換する一連の点があります。私が望むのは、グラフの下の領域にグラデーションの塗りつぶしを与えることです。これは、このようなブルームバーグ グラフにいくぶん似ています。

私の質問には 3 つの部分があります。
- まず、グラフの下の領域だけを埋めるにはどうすればよいですか?
- 第二に、それをグラデーションで塗りつぶすにはどうすればよいですか?
- 最後に、同じグラフに複数の線がある場合、複数の線の下の領域にはグレースケールのグラデーション塗りつぶしが必要ですが、これをどのように設定しますか?
私の最大の問題は、使用するデータ構造を決定することです。多くの多面形状 (線/データ系列ごとに 1 つ) を使用して、ブラシに描画するように指示できます。
- 形が無ければ透明
- 1 つのシリーズの色 (グラデーションを与えるための高さに対するアルファ)
- 複数の形状の場合は黒 (グラデーションを与えるために高さに対するアルファ)
その後、シェイプの境界を白で描画します。
ありがとう、
ガブ
c++ - 勾配アルゴリズムは小さな白い点を生成します
私は、ポイントツーポイントの線形グラデーションを生成するアルゴリズムに取り組んでいます。コンセプトの実装の大まかな証明があります。
ほとんどの場合期待どおりに機能しますが、特定の角度では小さな白い点が生成されます。私はこれが何をしているのか理解できません。
これはほとんどの角度でどのように見えるかです(良い)http://img9.imageshack.us/img9/5922/goodgradient.png
しかし、時々それはこのように見えます(悪い):http://img155.imageshack.us/img155/760/badgradient.png
白い点の原因は何ですか?これに対する解決策が不可能な場合、グラデーションを生成するためのより良い方法もありますか?
ありがとう
c++ - 放射状勾配を生成するアルゴリズム
私はここにこのアルゴリズムを持っています:
ポイントツーポイントの線形グラデーションを生成します。それは私にとって非常にうまくいきます。放射状のグラデーションを生成するための同様のアルゴリズムがあるかどうか疑問に思いました。同様に、特定の色(Pはペイントしている座標)でPを解くのではなく、点Pで色を解くものを意味します。
ありがとう
android - android:FLAG_BLUR_BEHIND がウィンドウをぼかすのではなく、新しいアクティビティでグラデーションの背景を作成するのはなぜですか?
2つの活動があります。一方は他方の前のぼかしであるはずです。
バックグラウンド アクティビティには、画面の大部分と高さ 10dip に広がる薄いグラデーションとして設定された複数の ImageView があります。2 番目のアクティビティを開始すると、ウィンドウ スペース全体を占めるグラデーションとして背景が設定されます。つまり、高さと幅の両方が fill_parent のように見えます。ImageViews をコメントアウトすると、ぼやけて期待どおりに見えます。
何かご意見は?
ぼかしを行うコードは次のとおりです。
ImageView グラデーションを使用したレイアウトを次に示します。
グラデーションドローアブルはこれ。
そして、これは上でぼかしを行うアクティビティのレイアウトです。
透明なウィンドウは、@style/Theme.Transparent を使用して、apidemos の styles.xml からテーマ化されています。
javascript - JavaScriptを使用して青いグラデーションカラーをレンダリングするにはどうすればよいですか
テーブル内の青いグラデーションカラーの背景にテキストを表示する必要があります。Javascriptを使用してこれをレンダリングするにはどうすればよいですか?
どうもありがとう!