問題タブ [kube-css]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - kube css フレームワークでレスポンシブを無効にする
サイトのフロント エンドを開発するためにkube css フレームワークを使用していますが、このフレームワークがデフォルトで提供しているレスポンシブ機能を無効にしたいと考えています。cssいくつかの単純な行(または)でそれを行いたいですjs。ボディの幅を固定して、内側の div をスクロールすることはできますか?
ヒントはありますか?
編集
考えられる簡単な解決策の 1 つは、この CSS コードを提供することです
しかし、私はすべてが中央にあることを望んでいます。
html - Kube CSS グリッドがモバイルで応答しない
Kube CSS フレームワークを使用していますが、レスポンシブ グリッドに問題があります。
私はこのようなhtmlを持っています。これはここの最初の例から取られました
ページレンダラーは、デスクトップの例と同じです

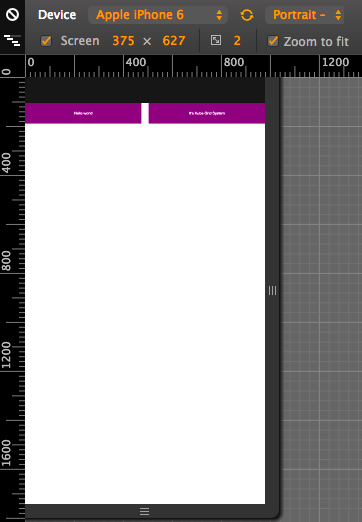
問題は、私がモバイルにいるときです。Kube グリッドのサンプルで chrome dev ツールを開くと、列はレスポンシブで幅 100% になります。

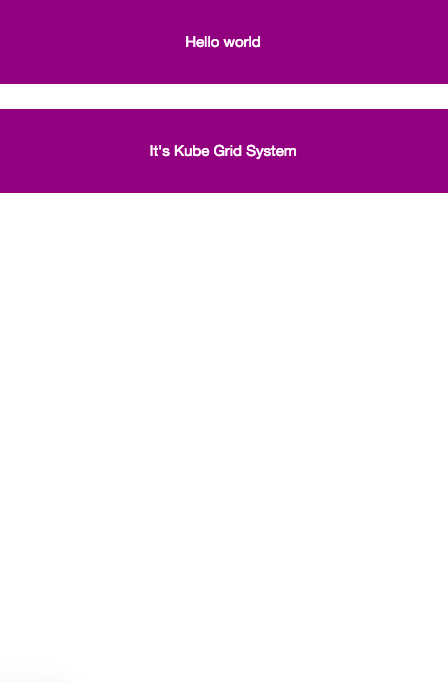
これは私のページがモバイルでどのように見えるかです

Kubes グリッドの例で 375px の画面幅が 900px を超えているように見えます。これを変更する外部CSSがロードされていません。
ブラウザー ウィンドウのサイズを変更すると、列の幅が 100% になるため、サイトがまだ応答性が高いことはわかっています。

何らかの理由で、モバイルの画面幅が Kube CSS Web サイトよりもはるかに大きくなっています。ページをこのように動作させるために何かする必要はありますか?
これはうまくいくように見えるので、本当に混乱しています。
css - Kube css フレームワークにブレークポイントを追加しようとしています
サイトに Kube css フレームワークを使用していますが、さらにブレークポイントを追加する必要があります。中画面では 4 列から 2 列に、小型デバイスでは 1 列に減らす必要があります (私の最終的な目標であり、以下のコードが正確に何をするかというわけではありませんが、一度に 1 ステップずつ)。現時点で次のクラスを追加しました: .double-width-small-device
これは、このクラスの css です。
ボックスは適切な幅 (50%) になっていますが、2 つと 2 つではなく、互いに積み重ねられています。これを修正する方法を見つけようとして、私の耳を引き出します。
ここで、grid.less ファイル全体を確認できます: https://github.com/imperavi/kube/blob/master/less/grid.less
すばらしい CSS フレームワークをさらに使いやすくするために、誰かが助けてくれることを願っています。これは、フレームワーク自体の優れた機能になると思います...
ありがとう!
javascript - Kube CSS フレームワーク メッセージ アラートをプログラムで開く
javascript からメッセージ アラートを開くにはどうすればよいですか?
以下に div を定義しています。
HTML
Javascript:
以下のようにJavaScriptで開こうとすると、次のようなエラーメッセージが表示されます。
エラー: メッセージに対して「開く」メソッドはありません
どうすれば正しく電話をかけることができますか?