問題タブ [pie-chart]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
apache-flex - Flex 3.0 : 円グラフの凡例にデータを表示する
私は Adobe Flex 3.0 の初心者です。Pie Chart Legend 内に、色付きのマーカーと一緒にデータを表示する必要があります。どうすればいいのか、漠然とした考えがいくつかあります。(カスタムの legendMarkerRenderer を作成する必要があるかもしれません。) 誰かポインタを教えてもらえますか? これに関するネット上の例はあまりありません。
前もって感謝します!
広報
c# - asp:chart コントロールを使用した階段状の円グラフ
asp.net チャート コントロールのサンプル Web サイトを熟読していて、円グラフ ギャラリーで何かを見つけました。3 つの円グラフが「階段状」に重なり合っていました。このコントロールを金融サービス アプリケーションに使用し始めましたが、この効果を再現したいと考えています。次のようになります。
3d 階段状の円グラフ http://www.freeimagehosting.net/uploads/87a5caabca.png
これまでに達成したことについていくつかのコードを投稿したいと思いますが、どこから始めればよいかわかりません。多分私は 3 つのチャートを作成し、それらの軸をオフセットしなければならないと推測しています。どんな助けでも大歓迎です。
c# - 「円セグメント」と「サブ領域」の領域の境界点の計算
背景:
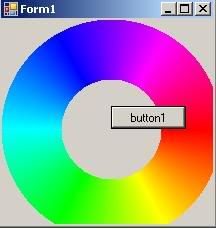
私は最近、GDI+ をいじって、360 度にわたる抜本的な色の変化を表示する「ディスク」を描画しました。(HSL(1,1,1) -> HSL(360,1,1) をループする HSL から RGB へのコードをいくつか掘り下げました)
ディスクに関しては、最初に上記を使用して完全な黒丸を描き、次に中心の上に灰色で2番目の円を描き、次のようにします

これで問題ありません... しかし、GDI+ は、FillPieメソッドを介してここで行われている多くのトリッキーな一致から私たちを隔離していることに気付きました。また、FillPie半径の長さではなく、円の境界の四角形を指定する必要があります。また、完全なセグメント塗りつぶしを行い、そのセグメントの一部のみを指定することはできません。
質問:
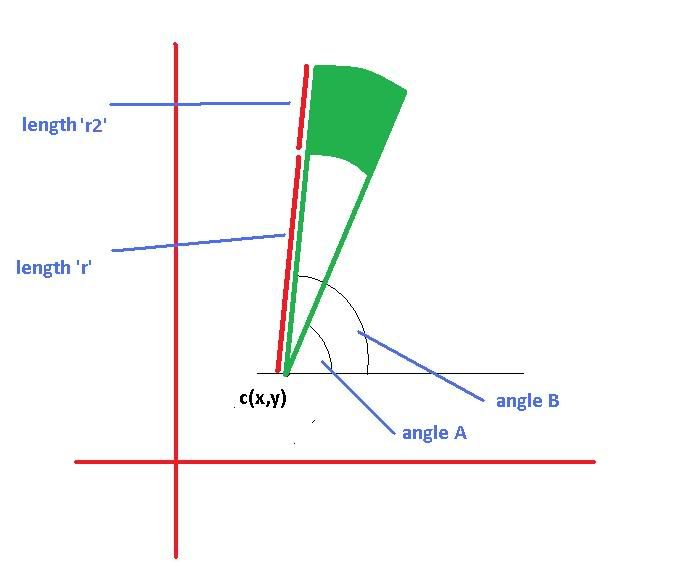
誰かが私をいくつかの数学関数の方向に向けたり、次の「緑で塗りつぶされた領域」の面積とプロットポイントを計算するために必要なフォーラムについて説明したりできますか?

数学ソースへのリンクは問題ありませんが、Google で簡単に検索して Wolfram Math を調べたところ、探していたものを見つけることができました。Point[]また、 Graphics.FillPolygon に渡すことができる境界 (x,y) co-or のシーケンスを生成する何らかの方法があれば、それもすばらしいでしょう。
c# - .NET 円グラフ: スライスにテキストを追加してグラフを回転する方法
以下のコードは、24 スライスの円グラフを作成します。方法:
- 「Wheel of Fortune」のように、各スライスにテキスト ラベルを追加します。
円グラフを回転しますか? 「運命の輪」のように回してほしい。
/li>
java - Jfreechart による 3D チャート
次のリンクのように JfreeChart を使用して 3D チャートを描画することは可能ですか?
apache-flex - 動的円グラフ
以下のタイプの円グラフを作成して値を動的に作成することは可能ですか (リンクを参照してください)。
.net - Infragisticsクリック可能な円グラフ
Infragisticsのソフトウェアのバージョン7.1を使用して、C#を使用してASP.NET2.0でクリック可能な円グラフを作成しようとしています。
グラフは正常に表示されますが、OnChartDataClickedイベントでマークされた関数は呼び出されません。
.aspxから:
<igchart:UltraChart ID = "UltraChart1" runat = "server" OnChartDataClicked = "DataRegionClicked">
<円グラフ></円グラフ>
</ igchart:UltraChart>
そして.aspx.csで:
protected void DataRegionClicked(object sender, Infragistics.UltraChart.Shared.Events.ChartDataEventArgs e) {
Session["BLOCK"] = "some nearly random text";
}
annotations - JFreeChart 円グラフの注釈
具体的には、Web で使用するために png ファイルに出力されている JFreeChart の特定の場所にテキスト注釈を追加しようとしています。円グラフに注釈を追加できる/追加する方法。注釈を XYPlot に正常に追加できましたが、PiePlot にオーバーレイまたは追加する方法がわかりません。
私の完全なタスクは、PiePlot を使用して一種の時計を作成することです。これまでのところ、すべてうまく機能していますが、今度は 12 時、3 時、6 時、9 時の位置にラベルを追加する必要があり、完全に困惑しています。
アダム
charts - Mint.com が円グラフと棒グラフに使用しているフレームワークは何ですか?
これらを作成するために使用しているフレームワークを知っている人はいますか?または、これらすべてを社内で行っていますか?
ありがとう
reporting-services - 複数のフィールドからの Reporting Services 2008 円グラフ
これらの値のそれぞれが値のスライスを表す円グラフが必要ですTotal_nr_of_shipments。
total number of shipmentsそして、時間通りに配達された出荷を構成する残りの部分を表すスライス。
これをどのように解決しますか?
それは可能ですか、またはパフォーマンスの数値を表示するためのより良い方法はありますか?