問題タブ [vertical-alignment]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
css - CSS ボックスが右下隅から浮きません
私はしばらくの間、この解決策を探していました... [bla bla... google.. bla]...
私はほとんどそこにいる例を作成しましたが、完全ではありません:
http://www.mikael-sandbox.com/puzzlecss/
ここに残したのは、数字の 1 を常に右下隅に配置することです。これは、ブロックの行が 1 つある場合に当てはまりますが、行が途切れると、行が上に移動します。私はそれがダウンしてほしい。何かご意見は?
wpf - WPFアライメントストレッチ
誰かがWPFストレッチアライメントを理解するのを手伝ってもらえますか?コントロールで領域を塗りつぶしたいという問題に遭遇することがよくありますが、VerticalAlignment="Stretch"をどのレベルに配置すればよいかわかりません。特にUserControlsが関係している場合。
私はいつもいろいろなことを試したり、すべてのレベルでストレッチをしたりして問題を解決しますが、それを正しく行う方法を理解したいと思います。
私が今得た例を見てみましょう:
- 固定サイズのセルを持つグリッドがあります(GridSplitterでサイズ変更できます)
- このセルには、TabControlを備えたStackPanelを含むUserControlがあります
- TabControlには、ListViewを持つ別のUserControlを含むTabItemがあります。
またはある種の疑似XAMLで
ここで、ListViewがグリッドセル全体(もちろんTabControlとマージンを除く)を埋めるようにします。
css - 垂直方向の位置合わせが機能しない
アンカータグ内にある画像を垂直方向に整列させることは可能ですか?
DIV内で2つのアンカータグを使用しています。それぞれが垂直方向に中央に配置されている必要があります。あるテキストで画像を使用していますか?
PS:行の高さなし
html - TD内にコントロールを追加すると、テーブルアイテムの垂直方向の配置が変更されます
私はこれについて疑問に思っていました。コントロールを内部に配置すると、tdの配置が影響を受けるのはなぜですか。
例えば。
「行1 」のテキストは「選択された値1 」に揃えられます。ただし、「Selected Value 2」というテキストは少し下にあり、中央に配置されておらず、「Row2 」と整列していません。
私はすでにミドルまたはバラインを垂直に揃えようとしましたが、機能しません。IEとFirefoxの両方で発生します。それはIEでより明白です。私は本当にこれを取得しません。
jquery - Centering element inside an element (jQuery)
Preview has fixed width (120x120), but span may contain anything (image, text). How do I center it vertically and horizontally using jQuery? I looked up some snippets but they all center elements inside the 'body' not another element. I'd like to avoid use a 'plugin' for this if possible.
Many thanks!
wpf - TabControl.VerticalAlignment = ストレッチは何もしません
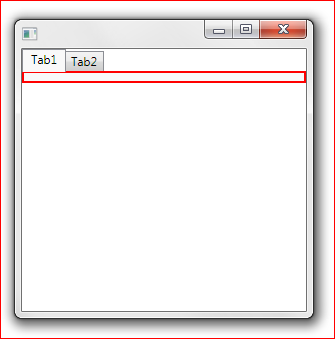
TabControl を作成して、その外側のスペースに応じて自動サイズ変更しようとしています (StackPanel にあります):
上記のスニペットは次のウィンドウを生成しますが、赤い境界線がウィンドウの下部に届くようにします。

css - How can I vertically align items in an unordered html list?
How can I vertically align items in an unordered list to work in IE6 and 7?
I can't just set line-height to the full height because I have both 1 row items and 2 row items.
My code is:
html - CSSボックスでテキストと画像を揃えるには?
CSS ボックス内のテキストと画像を垂直方向に揃えたいと思います。
私はいくつかの方法を試しましたが、これは私が最後に試した「display:table-cell-method」のコードです
これは、最新バージョンの Firefox での結果のスクリーンショットです: http://screencast.com/t/Yzg2MzAzNW
画像は正しく中央に配置されていますが、テキストはほぼ正しく中央に配置されています。画像のベースラインに位置します。なんで?
css - フロートされた親要素(既知のサイズ)の内側に任意のサイズの子要素を垂直方向に中央揃えするにはどうすればよいですか?
フロートされた親要素(既知のサイズ)の内側に任意のサイズの子要素を垂直方向に中央揃えするにはどうすればよいですか?
display: table-cell; vertical-align: middle;要素がフロートしている場合は機能しなくなったようです。
ここでSSCCEを作成しました:http://mathiasbynens.be/demo/center-vertically-inside-float
フロートがないと、すべてが正常に機能します。ただし、親要素がフロートされるとすぐに、垂直方向の配置は失敗します。
これを回避する方法はありますか?
編集:子要素は画像であることになっていることを追加する必要があります。私の例のページでは、段落を使用しています。これは、それらのp要素に必要なCSSを要素imgにも適用できると想定したためdisplay: block;です。(失敗。)
javascript - Vertially aligning a DIV on the entire page
I have found a few techniques used for vertically aligning a DIV on the page, most of them outlined here:
http://blog.themeforest.net/tutorials/vertical-centering-with-css/
But, the project I'm working on now heavily uses Javascript on a DIV aligned in the vertical center of a page. Does anyone know a method (preferably not Javascript based) to keep the DIV vertically aligned in the center of the screen even when it's height changes via Javascript?
And also with a height: auto property if possible, so it changes with my content.
Thanks.