問題タブ [safari]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
jquery - jQuery Safari/Chrome のドラッグ可能なコンテインメント プロパティとの非互換性
このコードは、Firefox、Internet Explorer では機能しますが、Safari/Chrome では機能しません。
Safari/Chrome では、divNew は垂直方向にのみ移動できます。jQuery のこの機能は現在互換性がありませんか? 私は 1.5.2 安定版を使用しています。ここで見つけることができますjQuery 1.5.2
css - Safariでの相対的な位置付け
シンプルである必要があります。これが私のCSSです。
ユーザーの操作に応じてパネル表示を切り替えます。
FireFoxでうまく機能しますが、Safariではページの上部に表示されます。
ps "vertical-align:middle;" どちらも機能しません。
pps設定「position:relative;」パネルの「position:relative;」を設定しても機能しません。パネル上と「position:absolute;」画像上でFFでそれを壊し、Safariでは何もしません
これはうまくいきました:
jquery - JqueryとSafari
JQueryとSafari(Windowsバージョン)に問題があります。コードはFF/IE7 / Chromeで機能しますが、Safariでは機能しません。
に埋め込まれているシンプルな<li>ものがあります<div>-をクリックすると非表示が表示されますが、Safariでは<li>表示されません。div
HTML:
JQueryコードは次のとおりです。
p>ここで何が起こっているのかについて何か考えはありますか?繰り返しますが、これは他のすべてのブラウザで機能するようです。
JQueryに関しては、私は初心者です。
ありがとう!
html - Safari フレームの非表示のスクロールバー
フレームだけでなく、フレーム内のフレームを使用する Web サイトに取り組んでいます (うーん、知っていますが、選択することはできません)。実際にはほとんどの場合問題なく動作しますが、Safari (のみ) のフレーム内のいくつかのフレームで問題が発生しています。
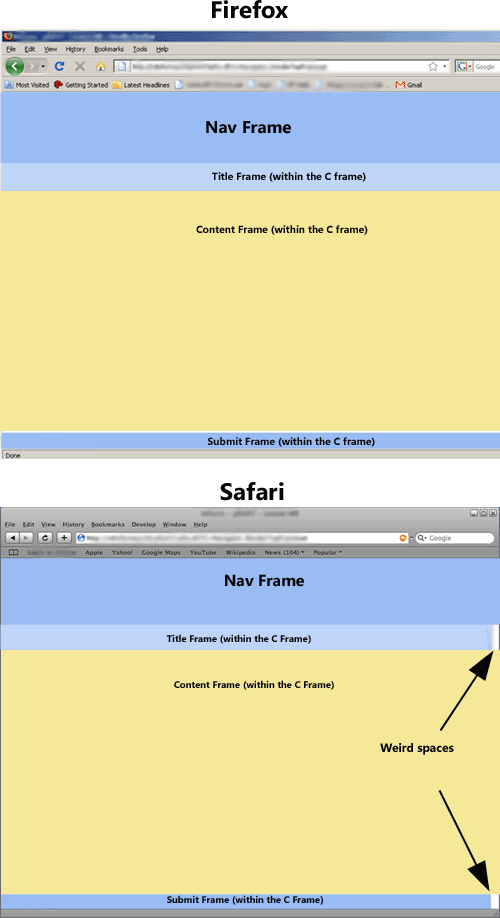
Safari で 2 つの深さのフレームの一部がレンダリングされ、フレームの右側に小さなスペースが表示されます。 . 基本的にそこにスクロールバーがあるはずですが、ありません。
私はこれにしばらく取り組んでいて、多くのことを試しました: 行の高さの変更、スクロール設定のcolls='100%'変更、タグの追加、フレームのコンテンツの高さの変更、および幅が正しいことの確認全体で 100% に設定します。これまでのところ何も修正されていません。
ここで何が起こっているか知っている人はいますか?
コードの基本的な要点といくつかのスクリーンショットを次に示します。適切な引用がないことをご容赦ください。それはまだレンダリングされており、このコードベースでそれらをすべて修正することは負け戦になるでしょう:
その 2 番目のフレーム (「C」という名前で、「contentFrame」の src を持つ) の内部は次のとおりです。
面倒なフレームは、最初のフレーム ("pageTitle.html" の src を持つ "Title" という名前) と最後のフレーム ("submitBar.html" の src を持つ "ContextPanel" という名前) の両方の幅が 100% に設定され、高さは、100%、未設定、または行の高さ以下の値です。
問題の画像は次のとおりです。

javascript - Webkit/Safari/Firefox/API: 複数のタブの URL をプログラムで読み取ったり抽出したりできますか?
トピック: OS X 10.4.x+ Tiger/Leopard で Web ブラウザをプログラムで操作する。対象: Webkit、Safari、Firefox、API、Applescript、Automator、Javascript、Ruby、Ruby on Rails、OS X、Tiger 目標: Safari から URL を収集/読み取り/抽出して、テキスト (Ruby on Rails コード) ファイルにします。注: FF を使用するソリューションも非常に高く評価されます。私は Safari (v. 3.x、OS X 10.4.x) をより多く使用しており、Safari で動作するソリューションをより好みます。
ときどき Web ブラウザーを使用して、1) 後でもう一度アクセスしたい複数のサイト ページを検索/表示し、2) a) 将来の参照用にテキスト ファイルにグループ化したい URL および/または b) を表示します。プログラムで操作します。
例: 今日の NYT で、del.icio.us アカウントに投稿したい 7 つの NYT 記事を見つけました。そして、その日のオンライン版の見出しになってからずっと後に、「印刷に適した」形式で電子メールで共有します。ブラウザ ウィンドウのタップでそれぞれを開き、次に Presto! それらの URL は、(カスタム) Ruby on Rails アプリが印刷版の URL を電子メール アドレスと私の Del.icio.us アカウントに送信するファイルに自動的に送信されます。
Applescript または Automator を使用して OS から URL を抽出する方法があると思います。Javascriptでそれを行う方法があるかもしれないと思います。
私の質問: Web ブラウザーのタブの場所フィールドを読み取り、これらの文字列をテキスト ファイルに照合する方法 (OS 内または Web アプリへのネットワーク経由)。
とても有難い。
dom - ボタンを使用した Safari での DOM の問題
誰かがこの問題を以前に見たことがあるかどうか疑問に思っていました。
Webページに2つのボタンがあります。ページから離れて戻るボタンを押すと、一方のボタンの値が他方の値に配置されます。
例えば
ページに戻ると、[詳細な見積もり] が [ログイン] に置き換わります。
これを引き起こす JavaScript はありません。ソースを見るとすべて問題ないように見えますが、DOM を調べると、別の値があることがわかります。
戻るボタンを使用したときに Web キットが破損した dom を処理する方法について何かありますか?
ありがとう、
windows - Windows 用 Safari と Mac 用 Safari の違い
開発者の観点から見た、Mac 用 Safari と Windows 用 Safari の違いは何ですか?
要するに、次の違いを評価することだと思います (何かを見逃した場合は、修正してください):
- レイアウトのレンダリング
- Javascript の動作
最終的な決定は次のとおりです。
開発者は Safari Windows でのみテストできますか (重要なバグを見逃すわけにはいかないことを知っています)。
ありがとう、JB
javascript - 埋め込まれた .swf クロスブラウザーからのポップアップ
状況: HTML ページに埋め込まれた .swf があり、.swf 内の何かをクリックすると、クロムレス ウィンドウをポップアップする必要があります。通常、これはかなり簡単ですが、ポップアップブロッカーが有効になっている間、すべての 'window.open' 機能を完全に無効にする Safari を考えてみましょう (機能がオンクリックでトリガーされた場合は例外になりますが、フラッシュでのクリックはカウントされません)。 . window.open を実行しないブラウザーに対して、適切に機能を低下させる (別のほぼ同等のエクスペリエンスを提供する) ものを作成するにはどうすればよいでしょうか?
(注: これは AS3 であり、私たちが話しているのは PC または Mac 用の Safari 3 ですが、より広義には、JavaScript の window.open 関数をサポートしていない、または許可を拒否しているブラウザーです。)
javascript - JavaScriptで画像の実際の幅と高さを取得しますか? (Safari/Chrome)
jQuery プラグインを作成しています。
SafariでJavascriptを使用して実際の画像の幅と高さを取得するにはどうすればよいですか?
以下は、Firefox 3、IE7、および Opera 9 で動作します。
ただし、Safari や Google Chrome などの Webkit ブラウザーでは、値は 0 です。
browser - Windows Safari が NetBIOS/WINS 名でサーバーにアクセスできない
NTLM 認証されたイントラネット サイトにアクセスしようとすると、Safari の処理に時間がかかり、「サーバーが利用できません」というメッセージが返されるか、サイトで許可されている場合は認証なしで読み込まれます。これらの同じサイトには、Firefox と Internet Explorer の両方で問題なくアクセスできます。サイトは IIS6 でホストされており、ASP、ASP.Net 1.1、または ASP.Net 2.0 のいずれかで生成されています。
これらのサイトでSafariが窒息する理由についての洞察はありますか? NTLM を Safari で正しく認証するための回避策はありますか?
アップデート:
さらに試してみると、サイトに FQDN を使用している場合 (つまり、http://mysiteは機能しませんが、http://mysite.domain. prvが動作します)。残念ながら、これはプロジェクトの他の制約により機能しません。
FQDN が機能するのに短い名前が機能しない理由を知っている人はいますか? これは回避できるものですか、それとも「申し訳ありませんが運が悪い」のですか?
更新 2:
Wireshark パケット スニファーによると、safari は SYN を正しいサーバーの IP アドレスに送信します。イントラネット サーバーは、safari が ACK を送信する SYN、ACK で応答します。これでサファリとサーバー間の通信は終了です。FQDN でイントラネット サイトにアクセスしようとすると、これら 3 つのパケットは同じでしたが、その後に HTTP GET 要求が続き、ページが正常に読み込まれました。
Safari は正しい IP アドレスに接続しているため、Safari が単に NetBIOS/WINS 名をサポートしていないとは信じがたいです。さらに、サファリが最初の GET 要求を送信しないため、NTLM パケットが交換されることはないため、NTLM はこの問題とは何の関係もないと確信しています。
Safari の NetBIOS/WINS のサポート状況を知っている人はいますか?