問題タブ [yui]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - YUI ドラッグ & ドロップ プロキシ ドラッグ
YUI の専門家への質問...
テーブルがあり、最初の行の各セルをプロキシによってドラッグ可能にしました。IE では、ドラッグ プロキシがリリースされると、元のテーブル セルはリリース ポイントがあった場所に実際にジャンプします。どうすればこれを防ぐことができますか? 基本的に、プロキシがドロップされた場所を知り、そこからロジックを処理したいのですが、オリジナルを移動させたくありません。
css - YUI CSS をリセットすると、これが機能しなくなります
YUI のリセット CSSの次の行が問題を引き起こしています。
それは私のem斜体ではstrongなく、太字ではありません。大丈夫です。自分のスタイルシートでそれをオーバーライドする方法を知っています。
emとの両方のテキストがある場合に問題が発生しますstrong。
私のルールでstrongは太字にしていますが、YUI のルールでemは再び通常になります。どうすれば修正できますか?
c# - ASP.NetセッションIDを非表示のフォームフィールドに入力できますか?
ASP.NetWebサイトでYahooUIライブラリの一部であるYahooUploaderを使用して、ユーザーがファイルをアップロードできるようにしています。なじみのない人のために、アップローダーはFlashアプレットを使用して動作し、FileOpenダイアログをより細かく制御できるようにします。ファイルタイプのフィルターを指定したり、複数のファイルを選択したりすることができます。これはすばらしいことですが、次の文書化された制限があります。
既知のFlashバグのため、WindowsのFirefoxで実行されているアップローダーはアップロード時に正しいCookieを送信しません。FirefoxのCookieを送信する代わりに、それぞれのドメインに対してInternetExplorerのCookieを送信します。回避策として、Cookieを使用しないアップロード方法を使用するか、アップロード要求にdocument.cookieを追加することをお勧めします。
そのため、ユーザーがFirefoxを使用している場合、ファイルをアップロードするときにCookieを使用してセッションを維持することはできません。彼らが誰であるかを知る必要があるので、私は彼らのセッションが必要です!回避策として、次のようにApplicationオブジェクトを使用しています。
そのため、一意のIDを作成し、それをPage.Userアプリケーションスコープにオブジェクトを格納するためのキーとして使用しています。ファイルがアップロードされるときに、そのIDを変数としてPOSTに含めます。次に、ファイルのアップロードを受け入れるハンドラーで、次のようにUserオブジェクトを取得します。
これは実際には機能しますが、2つの明らかな欠点があります。
ユーザーがアップロードページにアクセスしてから実際にファイルをアップロードするまでの間にIIS、アプリプール、またはアプリケーションだけを再起動すると、それらの「uploadid」がアプリケーションスコープから削除され、認証できないためアップロードが失敗します。 。
Webファーム(場合によってはWebガーデン)のシナリオに拡張すると、これは完全に機能しなくなります。将来このアプリをスケーリングする予定がある場合を除いて、心配する必要はありません。
誰かがより良い方法を持っていますか?POST変数で実際のASP.NetセッションIDを渡し、もう一方の端でそのIDを使用してセッションを取得する方法はありますか?
を介してセッションIDを取得できることSession.SessionID、およびYUIを使用して次のページに投稿する方法を知っています。私が知らないのは、それを使用しSessionIDて状態サーバーからセッションを取得する方法です。
はい、セッションを保存するために状態サーバーを使用しているので、それらはアプリケーション/ IISの再起動を永続化し、Webファームシナリオで機能します。
jquery - 複数の AJAX ライブラリを使用するための最善の戦略は何ですか?
複数の AJAX ライブラリの使用について、どのような経験を共有できますか?
Prototype には便利な機能があり、jQuery や Yahoo ライブラリなどにも便利な機能があります。すべてのライブラリを含めて、それぞれから必要なものを使用することは可能ですか?それらは通常、名前空間などと一緒にうまく機能しますか?速度のために含めるライブラリのサイズ/数に実際的な制限はありますか、それとも無視できますか? 特にうまく連携するペア (Prototype/Scriptaculous など) またはそうでないペアはありますか?
javascript - jQuery には、他の JavaScript ライブラリと比べてどのような利点がありますか?
現在の組織で標準を設定している人々に、プロトタイプや YUI ではなく jQuery を使用するよう説得しようとしています。彼らを説得するために使用できる説得力のある利点は何ですか?
javascript - セカンダリ ダイアログを開くためのモーダル ダイアログの問題
modal dialogその上に他の非モーダルパネルまたはダイアログを開く必要があるいくつかの「ヘルプリンク」を 含むフォームがあります(メインダイアログをモーダルのままにします)。
ただし、これらは常にマスクの後ろで終わります。 YUI最高のものを認識しz-index、マスクとモーダルダイアログをそれよりも高く設定しているようです。
ヘルプ コンテンツをパネル化するのを待っている場合は、より高い z-index を持つように設定できます。ここまでは順調ですね。問題は、二次的な非モーダル ダイアログ内のフィールドにフォーカスを当てることができないことです。それらの下にあるモーダル ダイアログは、フォーカスが最初のモーダル ダイアログ以外に移動するのを何らかの形で妨げているようです。
YUIがこれを許可しない場合は、jQueryでこの「ダイアロググループモダリティ」を実行できればそれも受け入れられます。
ヘルプ!
javascript - マーカーがたくさんある Yahoo マップを閉じるときにハングしないようにしました
多くのマーカー (~500) を含む Yahoo マップがあります。ページを閉じるまでマップは十分に機能しますが、ページを閉じると (Firefox で) 一時停止し、「このスクリプトの実行を停止しますか?」というメッセージが表示されます。ダイアログ (IE7)。十分な時間が与えられた場合、スクリプトはその作業を完了します。
この遅延を減らすためにできることはありますか?
この簡素化されたコードは問題を示しています。
マーカーを動的に追加および削除している場合、イベント ハンドラーでメモリ リークが発生することは認識していますが、これらは静的です (問題は関連している可能性があります)。ああ、地図上にこれほど多くのマーカーを配置するのは、データを伝える最善の方法ではないかもしれませんが、それは私が探している答えではありません ;)
編集:私が試した以下の提案に従って:
と
しかし、どちらも機能しませんでした:(
css - YUI オートコンプリートが IE7 の他のページ要素の下にレンダリングされる
私は今、セクシーな影とコーナーでスタイル設定されたボックスの列を持つページに取り組んでおり、ここの例を使用していません。正直なところ、CSS がどのように機能するかは完全には理解できていませんが、見た目は素晴らしいです。
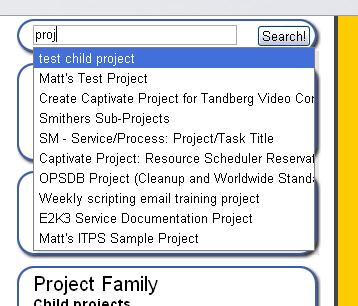
最上部のボックス内には、検索に使用されるテキスト タイプの入力があります。この検索ボックスは、YUI オートコンプリートウィジェットに接続されています。
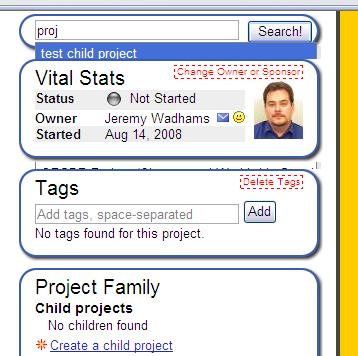
Mac の Firefox3、Windows の FF2、Mac の Safari ではすべて正常に動作します。WinXP 上の IE7 では、オートコンプリートの提案が角の丸いボックスの下にレンダリングされ、最初の 1 つを除くすべてが判読不能になります (ただし、IE7 が実際に複数の提案を取得していることに満足しているボックス間で十分な覗き見を見ることができます)。
問題を修正するには、どこから始めればよいでしょうか?
WinXP 上の FF2 での成功は次のようになります。

IE7 での失敗は次のようになります。

javascript - YUI Loader Utility は信頼できますか?
YUI Components を使用してきましたが、Loader Utility を使用して自分のページの依存関係を指定したいと考えています。あなたの経験から、YUI Loader Utility は Web ページの Javascript 依存関係をロードする信頼できる方法ですか?