問題タブ [z-index]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - セカンダリ ダイアログを開くためのモーダル ダイアログの問題
modal dialogその上に他の非モーダルパネルまたはダイアログを開く必要があるいくつかの「ヘルプリンク」を 含むフォームがあります(メインダイアログをモーダルのままにします)。
ただし、これらは常にマスクの後ろで終わります。 YUI最高のものを認識しz-index、マスクとモーダルダイアログをそれよりも高く設定しているようです。
ヘルプ コンテンツをパネル化するのを待っている場合は、より高い z-index を持つように設定できます。ここまでは順調ですね。問題は、二次的な非モーダル ダイアログ内のフィールドにフォーカスを当てることができないことです。それらの下にあるモーダル ダイアログは、フォーカスが最初のモーダル ダイアログ以外に移動するのを何らかの形で妨げているようです。
YUIがこれを許可しない場合は、jQueryでこの「ダイアロググループモダリティ」を実行できればそれも受け入れられます。
ヘルプ!
wpf - WPF 3.5 WebBrowser コントロールと ZIndex
コントロールが ZIndex を尊重しない理由を理解しようとしています。
例 1 - 正常に動作します
例 2 - 機能しない
ありがとう、 -- エド
javascript - Googleマップ、Zインデックス、ドロップダウンJavascriptメニュー
今日はちょっとした問題が発生しました。JSドロップダウンメニューがあり、GoogleMapを挿入すると...メニューはGoogleMapの後ろに表示されます...GoogleMapのzインデックスを取得する方法に関するアイデア?
ありがとう!
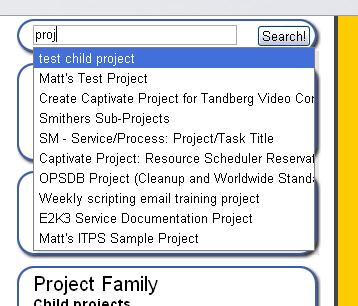
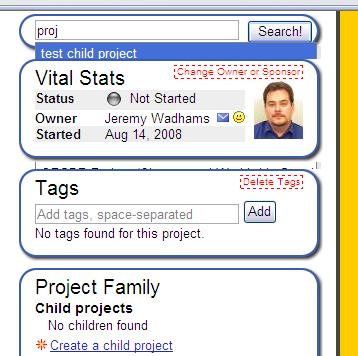
css - YUI オートコンプリートが IE7 の他のページ要素の下にレンダリングされる
私は今、セクシーな影とコーナーでスタイル設定されたボックスの列を持つページに取り組んでおり、ここの例を使用していません。正直なところ、CSS がどのように機能するかは完全には理解できていませんが、見た目は素晴らしいです。
最上部のボックス内には、検索に使用されるテキスト タイプの入力があります。この検索ボックスは、YUI オートコンプリートウィジェットに接続されています。
Mac の Firefox3、Windows の FF2、Mac の Safari ではすべて正常に動作します。WinXP 上の IE7 では、オートコンプリートの提案が角の丸いボックスの下にレンダリングされ、最初の 1 つを除くすべてが判読不能になります (ただし、IE7 が実際に複数の提案を取得していることに満足しているボックス間で十分な覗き見を見ることができます)。
問題を修正するには、どこから始めればよいでしょうか?
WinXP 上の FF2 での成功は次のようになります。

IE7 での失敗は次のようになります。

css - 要素の z-index 値は、iframe コンテンツの z-index 値を超えることはできません
持ってdivいるiframeページに とdivがあります
1000のiframeポップアップを持つコンテンツがありますz-index
ただし、divIE では依然としてポップアップが目立たなくなります (ただし、Firefox では問題なく動作します)。
私に何ができるか知っている人はいますか?
browser - Web ブラウザーの z-index 値に上限はありますか?
モーダル ウィンドウの実装からサード パーティの広告が漏れ出すケースがあります。モーダル オーバーレイの z-index をできるだけ高くして、広告がその上に表示されないようにしたいと考えています。z-index 値に制限はありますか? あるかどうかは、ブラウザによって異なります。誰でも知っていますか?
javascript - レイヤーの表示/非表示と Z-Index を使用してページ コンテンツを変更するドロップダウン メニューを作成する
ユーザーがドロップダウン メニューからアイテムを選択して RSS フィードを表示できるサイトのサイドバーを作成しようとしています。フィードは、リストから選択されたアイテムに応じて変化します。これを達成する方法はわかりませんが、最初に考えたのは、z-index とレイヤーの表示/非表示を使用することでした。1 つのレイヤーとメニューをセットアップしましたが、別のメニュー項目を選択したときに表示されるフィードを変更できません。これを達成する方法を知っている人はいますか?
これまでに行ったことのライブ プレビュー アップがあります。サイトCHUDにあります。
css - YouTube プレーヤーでの FF3/Windows CSS z-index の問題
YouTube プレーヤーとの CSS/z-index の競合のように見えるものに行き詰まっています。Windows XP の Firefox 3 では、次のページをご覧ください: http://spokenword.org/program/21396 [収集] ボタンをクリックすると、ポップアップ <div> がYouTube プレーヤーの下に表示されることに注意してください。他のブラウザでは <div> が一番上に表示されます。z-index 値は 999999 です。プレーヤーを含む <object> 要素の z-index をより低い値に設定しようとしましたが、うまくいきませんでした。プレーヤーの上にポップアップを表示する方法はありますか?
html - z-indexが期待どおりに動作しない
だから私はこれを持っています、大まかに:
これらは、BとCが重なるように配置されます。
Aにはaz-indexがあり90、Bにはaz-indexがあり92、Cにはaz-indexがあり91ます。しかし、CはBの前に現れます。私は何が間違っているのですか?(詳細が必要な場合はお知らせください。)
css - CSSで画像を重ねる - 同じ要素に2つの画像を置くことは可能ですか?
次のように CSS で Web ページの背景画像を設定するとします。
body 要素自体の中でdesk.gifの上に2番目の画像を重ねる方法はありますか、それとも別のクラスを作成してz軸を使用する唯一の方法ですか?
申し訳ありませんが、それは素朴な質問ですが、私はこれを理解しようとしています.方法はありますか、それともこれはできないことですか?
ありがとう!