私は今、セクシーな影とコーナーでスタイル設定されたボックスの列を持つページに取り組んでおり、ここの例を使用していません。正直なところ、CSS がどのように機能するかは完全には理解できていませんが、見た目は素晴らしいです。
最上部のボックス内には、検索に使用されるテキスト タイプの入力があります。この検索ボックスは、YUI オートコンプリートウィジェットに接続されています。
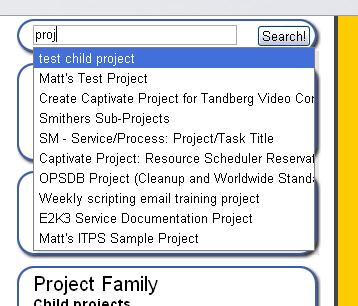
Mac の Firefox3、Windows の FF2、Mac の Safari ではすべて正常に動作します。WinXP 上の IE7 では、オートコンプリートの提案が角の丸いボックスの下にレンダリングされ、最初の 1 つを除くすべてが判読不能になります (ただし、IE7 が実際に複数の提案を取得していることに満足しているボックス間で十分な覗き見を見ることができます)。
問題を修正するには、どこから始めればよいでしょうか?
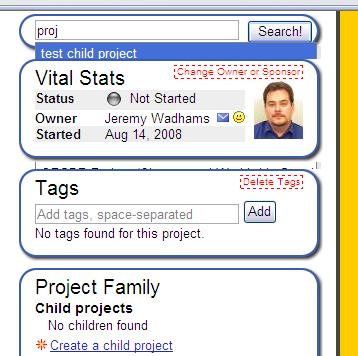
WinXP 上の FF2 での成功は次のようになります。

IE7 での失敗は次のようになります。