問題タブ [internet-explorer-7]
For questions regarding programming in ECMAScript (JavaScript/JS) and its various dialects/implementations (excluding ActionScript). Note JavaScript is NOT the same as Java! Please include all relevant tags on your question; e.g., [node.js], [jquery], [json], [reactjs], [angular], [ember.js], [vue.js], [typescript], [svelte], etc.
javascript - LightWindow & IE7、「444 行目 - オブジェクトはこのプロパティまたはメソッドをサポートしていません」
ページのロード時に、 の 444 行目で JavaScript エラーがスローされlightwindow.js、object does not support this property or method. さまざまなフォーラムでさまざまな投稿を見つけたにもかかわらず、解決策を見つけることができた Google の結果はありませんでした。
多くの人がスクリプト ファイルの特定の順序を提案しましたが、私はすでにこの順序 (prototype、scriptaculous、lightwindow) を使用していました。
これらは、最終的に機能するように思われた手順です。どの手順が問題を具体的に「修正」したかはわかりませんし、テストする時間もないため、記録としてのみここに記述します。
- lightwindow.js への呼び出しをページの下部に移動しました。
- 行 444 を次のように変更しました。
if (this._getGalleryInfo(link.rel)) { - 1157 行を次のように変更しました。
if (this._getGalleryInfo(this.element.rel)) { - 最後に、1417 行から 1474 行までをブロックで囲み (これは汚くて申し訳ありません)
try/catch、例外を飲み込んでいます。
編集:
これがFirefoxを壊したことに気づきました。以下を 445 行目に追加すると、動作するようになりました -try { gallery = this._getGalleryInfo(link.rel); } catch (e) { }
これはあまり良い修正ではありませんが、私のページ (「rel」タグのない lightwindow リンク、「rel」タグのあるいくつかの lightwindow リンク、および 1 つの「インライン」リンクを含む) は、現在 IE7 で問題なく動作します。この問題、または私の与えられたソリューションの改善に関する問題について追加することがあれば、コメントしてください。
asp.net - Response.StatusCode と Internet Explorer - カスタム メッセージを表示しますか?
Application_Error ハンドラーに HttpRequestValidationException を実装しています。可能であれば、カスタム メッセージを表示したいと考えています。
今、私は StatusCode について考えています。私の現在の例では、200 を送信しますが、これは行うべきではないと思います。代わりに、(IMHO) より適切な 400 Bad Request を送信したいと思います。ただし、同時に、Response.Write を使用してカスタム メッセージを入力したいと考えています。Firefox では正しく表示されますが、IE7 ではデフォルトの役に立たない Internet Explorer エラー ページが表示されます。
一方では、Internet Explorer は <> 200 のすべてが単に「良い」コンテンツを持っていないと仮定しているだけだと思います。RFC はここではあまり明確ではありません。
だから私は、HttpRequestValidationExceptionの良い習慣によって引き起こされたエラーページに対してHTTP 200を送信しているのかどうか疑問に思っていますか? 良い代替手段はありますか?
html - IE7 には「開発者モード」または Firefox/Chrome/Safari のようなプラグインがありますか?
重複の可能性:
IE7 での JavaScript のデバッグ
Firefox には、html/css/javascript の問題をトラブルシューティングするための Web Developer プラグインと Firebug があります。Google Chrome と Safari には、非常によく似たコンソールと、「Inspect Element」の右クリック オプションがあります。
IE7 には、レイアウト/html/css の問題のトラブルシューティングに類似したものがありますか?
internet-explorer-7 - IE を開かずに IE のホームページを変更するにはどうすればよいですか?
ここに興味深い問題があります。最近インストールした Server 2008 64bit で IE を開き、[ツール] -> [オプション] でホームページを iGoogle.com に変更しました。[OK] をクリックしてから、ホームページ ボタンをクリックします。IE がクラッシュします。
ホームページとして iGoogle を削除できると思われるかもしれませんが、IE を開くとすぐにそのページに移動し、開くとクラッシュします。
明らかに、IE が iGoogle ページでクラッシュする理由の解決策を見つけたいと思っていますが、IE を再び実行するには、ホームページから iGoogle を削除する必要があります。IEを開かずにこれを行う方法はありますか?
html - IE7 CSS スクロール Div バグ
私は最近、共有したいと思っていた IE7 のみのバグに出くわしたので、今から 6 か月後にこのサイトに来て同じことを見つけたら、手元に置いておきます。
このバグを再現する最も簡単な方法は、Doctype が宣言されたページで次の html を使用することだと思います (「quirks モード」/no-doctype で正しく動作します)。
IE7 では、外側の div は固定サイズで、内側の div は相対的に配置され、より多くのコンテンツが含まれます (内側の div がオーバーフローを引き起こすと仮定します)。他のすべてのブラウザーでは、これは期待どおりに機能するようです。
スクリーンショット:

javascript - JavaScript から IE7 でタブ フォーカスを設定することが可能
window.Open 関数を使用して JavaScript で新しいウィンドウを起動し、そのタブにフォーカスを設定することは可能ですか?
今日私がやっていることは次のとおりです。
ウィンドウは開きますが、新しいタブにはフォーカスがありません。
html - InternetExplorerでPNG画像の色を変更しないようにするにはどうすればよいですか。
私のWebサイトで背景画像としてPNGファイル(Paint.NETで作成)を使用すると、IE7は色を変更し、実際に私の画像の暗いバージョンを表示します(ここを参照) 。この画像では、暗い背景と背景画像は両方とも#001122であり、中間の背景と背景画像は#004466である必要があります。ただし、IE7はイメージをそれぞれ#000C1Aと#003A5Bに変更します。FF3は問題ありません。
css - YUI オートコンプリートが IE7 の他のページ要素の下にレンダリングされる
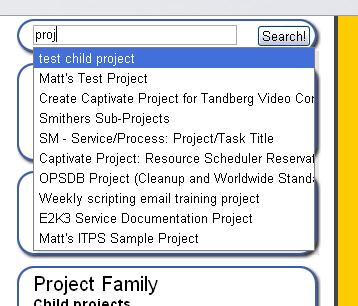
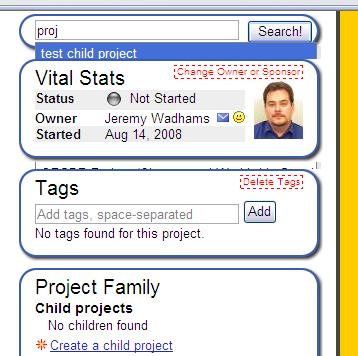
私は今、セクシーな影とコーナーでスタイル設定されたボックスの列を持つページに取り組んでおり、ここの例を使用していません。正直なところ、CSS がどのように機能するかは完全には理解できていませんが、見た目は素晴らしいです。
最上部のボックス内には、検索に使用されるテキスト タイプの入力があります。この検索ボックスは、YUI オートコンプリートウィジェットに接続されています。
Mac の Firefox3、Windows の FF2、Mac の Safari ではすべて正常に動作します。WinXP 上の IE7 では、オートコンプリートの提案が角の丸いボックスの下にレンダリングされ、最初の 1 つを除くすべてが判読不能になります (ただし、IE7 が実際に複数の提案を取得していることに満足しているボックス間で十分な覗き見を見ることができます)。
問題を修正するには、どこから始めればよいでしょうか?
WinXP 上の FF2 での成功は次のようになります。

IE7 での失敗は次のようになります。

asp.net - ブラウザのポストバック警告ダイアログを無効にする方法
IE7(内部Webサイト)でのみ実行されるasp.netアプリケーションがあります。
ユーザーがデータを入力する必要があるとき、私はフォームで子ウィンドウをポップアップします。フォームが閉じると、javascript:window.opener.location.reload(true)が呼び出され、新しいデータがメインページに表示されます。
問題は、ブラウザがページを再投稿する必要があると文句を言うことです。この機能をオフにする方法はありますか?
security - IE が「安全ではない」と考えるファイルを見分ける方法は?
Web インターフェイスが HTTPS 経由で提供される CMS システムがあります。これは Firefox ではうまく機能しますが、IE6 または IE7 で読み込むと、「このページには安全な項目と安全でない項目が両方含まれています」というメッセージが表示されます。
ページを Firefox にロードして Firebug で確認したところ、すべての接続が HTTPS 経由で行われているようです。
IE がこの明らかに偽のエラーをスローする原因を特定する方法はありますか?